고정 헤더 영역
상세 컨텐츠
본문
반응형
HTML Canvas 에 있는 이미지, 자막, 애니메이션 등의 움직임이 있는 요소를 동영상으로 변환, 저장, 스트리밍 할 수 있는 방법을 찾던 중에, 괜찮은 솔루션이 있어서 참고용으로 기록을 남깁니다

저의 경우는 위와 같이 사용자가 원하는 패턴으로 침실을 꾸며보는 프로젝트를 진행하고 있는데요, 그 결과물이 canvas 상에서 이루어 집니다. 그 과정을 영상으로 변환, 저장 할 필요가 있어서 솔루션을 찾고 있었는데,

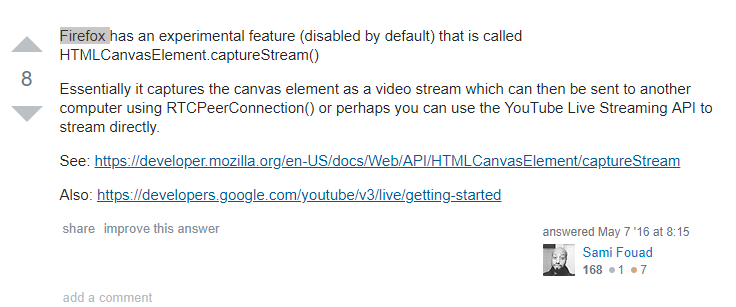
위 내용과 같이 Firefox 에서 캔버스 안의 내용을 영상 스트림으로 변환하는 기능을 제공한다는 걸 알게되었습니다.
HTMLCanvasElement.captureStream()
위 함수가 그런 기능을 제공한다고 합니다. 아울러 유튜브에서도 API 를 통해 같은 기능을 구현할 수 있다고 합니다.
아래 예제코드를 참고하시기 바랍니다
|
1
2
3
4
5
6
7
8
9
10
|
// Find the canvas element to capture
var canvasElt = document.querySelector('canvas');
// Get the stream
var stream = canvasElt.captureStream(25); // 25 FPS
// Do things to the stream
// E.g. Send it to another computer using an RTCPeerConnection
// pc is an RTCPeerConnection created elsewhere
pc.addStream(stream);
|
cs |
오늘은, 간략히 소개만하고... 저도 아직 테스트 전이라, 테스트가 완료되면 추가 포스팅 하도록 하겠습니다
반응형
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| PHP 에서 HTML 특수문자 확인하거나 출력하기, URL encoding (0) | 2019.08.06 |
|---|---|
| html 배경음악 자동재생 ... 크롬정책변경으로 인한 대응, audio autoplay in HTML (21) | 2019.07.18 |
| 웹표준 HTML 마크업/ 웹사이트 정보 표시하기/ 사이트설명 (0) | 2019.07.05 |
| html5 canvas 이미지 합성/ 이미지 겹치기 source-over source-atop 동해둘리의 실전 프로젝트 html canvas 시리즈 #2 (1) | 2019.07.02 |
| html5 canvas 이미지 합성/ 이미지 겹치기 source-over source-atop 동해둘리의 실전 프로젝트 html canvas 시리즈 #1 (0) | 2019.06.11 |










댓글 영역