고정 헤더 영역
상세 컨텐츠
본문
블로그/ 웹사이트 등에 특정 웹사이트를 링크하는 경우, 아래와 같이 자동으로 사이트 정보가 노출되는 것을 볼 수 있습니다.

위와 같이 사이트정보가 표시되게 하기 위해서는 HTML 문서내에 몇가지 코드를 넣어주어야 하는데요, 웹표준에 따라 HTML 코드를 넣어주면 됩니다.
<meta name="robots" content="index,follow">
위 코드는 웹사이트 정보를 수집하는 각종 검색엔진의 로봇을 허용할지를 명시하는 코드입니다. index 는 검색엔진의 로봇검색을 허용할지를 정하는 키워드로 noindex 로 설정하게 되면 로봇 검색을 허용하지 않는다는 뜻힙니다
follow 는 웹사이트 내에 기록된 링크를 허용할 지를 지정하는 키워드 인데요, 마찬가지로 nofollow 로 설정하게 되면, 페이지내에 있는 url 을 로봇이 수집하지 못하게 합니다.
<title>페이지 제목</title>
위 코드는 페이지의 제목을 표시하는 부분입니다. 보통, 웹사이트 접속시 브라우저 좌측 상단에 표시되는 것이 페이지 제목입니다.

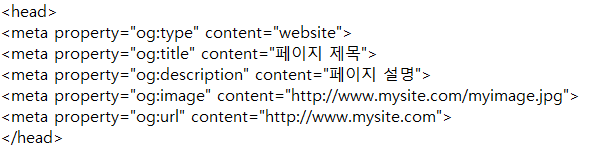
아래 부분은 웹페이지가 소셜미디어로 링크될때 표시되는 정보를 위한 코드입니다.

보다 자세한 웹표준 HTML마크업 설명은 네이버에서 제공하는 아래 사이트를 참고하시기 바랍니다
https://webmastertool.naver.com/guide/basic_markup.naver
웹 표준 HTML 마크업 가이드
웹 표준을 준수하는 HTML 마크업을 적용하면, 검색로봇이 웹사이트 정보를 원활하게 수집할 수 있습니다.
webmastertool.naver.com










댓글 영역