고정 헤더 영역
상세 컨텐츠
본문 제목
html5 canvas 이미지 합성/ 이미지 겹치기 source-over source-atop 동해둘리의 실전 프로젝트 html canvas 시리즈 #1
본문
html5 canvas를 이용하여 이미지를 합성하거나 겹치기 source-over / source-atop
침대에 DP된 이불/베개/패드 등의 패턴을 내 맘대로 바꿀수 있게하자
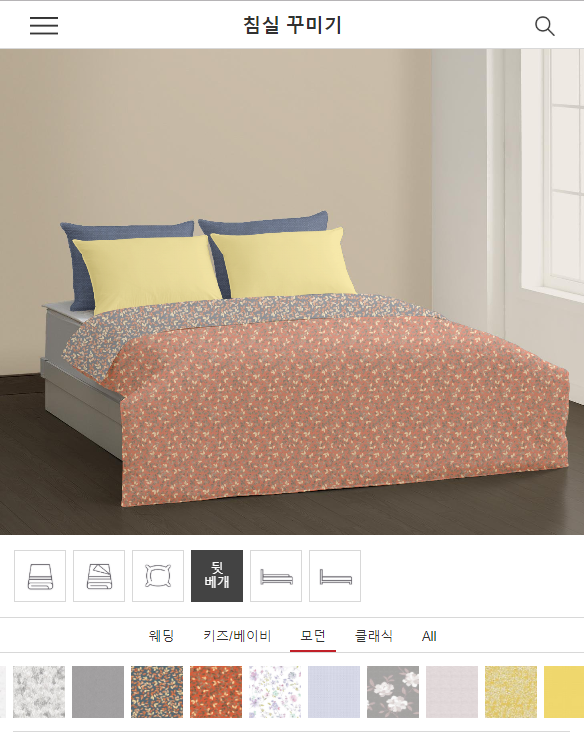
최근에 작업하게된 프로젝트 중에서 아래 그림과 같이 침대에 DP되어 있는 이불/베개/패드 등의 각각의 요소를 원하는 패턴으로 만들어 볼 수 있는 즉, 패턴이미지를 합성할 수 있는 작업을 진행하게 되었습니다

위와 같이 흰색으로 구성된 침구세트의 각 부분을 원하는 패턴이미지로 바꾸어 보면서 원하는 디자인을 찾을 수 있게 해주는 프로젝트 였습니다.

해당프로젝트는 양모침구 전문브랜드 메리퀸에서 의뢰받은 프로젝트로서 앱으로도 개발하여 현재 구글플레이스토어와 애플 앱스토어에 등록되어 있습니다
구글플레이스토어와 애플 앱스토어에 등록되어 있습니다. 설치하시면 침실꾸미기 메뉴에서 테스트 가능합니다
https://play.google.com/store/apps/details?id=com.meriqueen.hwang.firebase
메리퀸 - Google Play 앱
양모침구 양모이불 전문브랜드 메리퀸 입니다 메리퀸의 각종 소식과 침구상식, 울팁, 360도 제품보기 및 내 침실을 직접 꾸며볼 수 있는 침실꾸미기 기능이 제공됩니다
play.google.com
구현해야 하는 기능은 다음과 같았습니다. 침대 아래에 있는 이불/이불상단/앞베개/뒷베개/패드/매트리스커버 각각에 해당하는 아이콘을 선택한 후에, 그 아래에 있는 웨딩/키즈/모던 등등의 테마를 선택하고, 해당 테마에 속해있는 패턴을 클릭하면 해당 패턴이 미리정한 위치(이불/패드/베개 등등)에 덮어씌우는 방식입니다

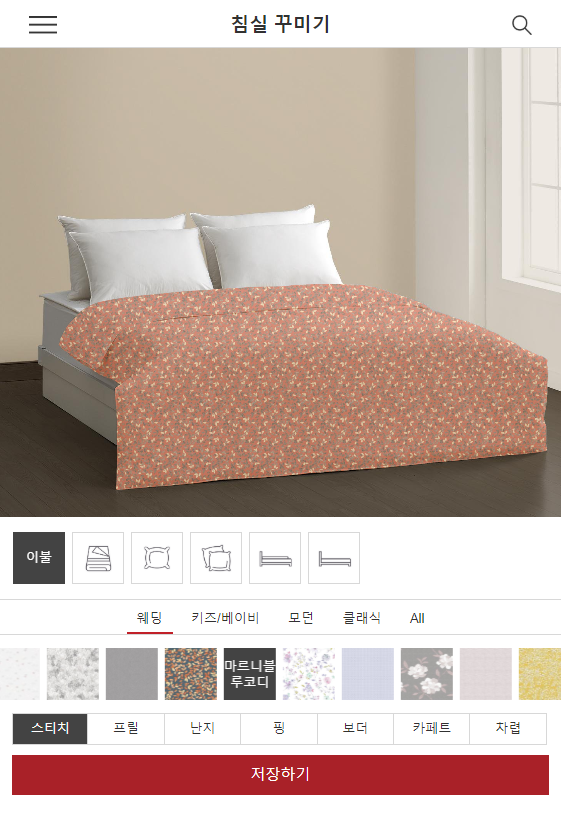
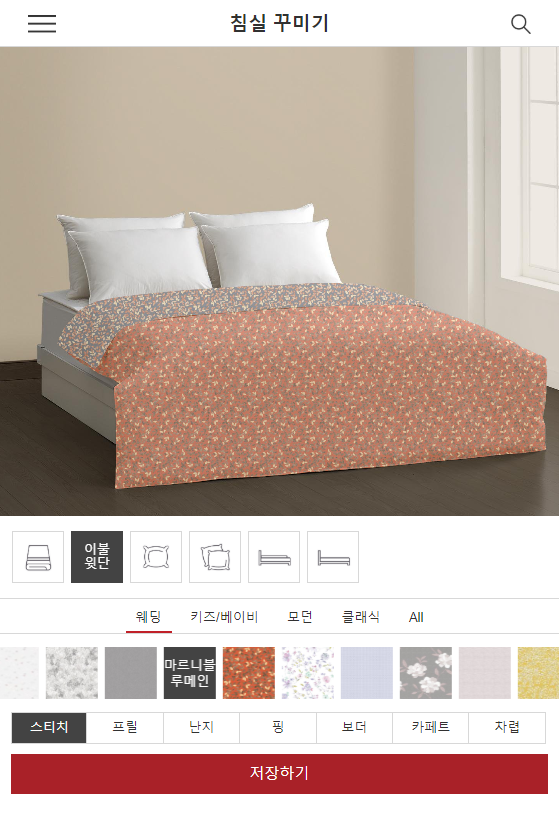
위 이미지는 이불을 선택한 후에 마르니블루코디 라는 패턴을 선택한 경우입니다. 그리고 아래이미지는 이불윗단을 선택한 후에 마르니블루메인 이라는 패턴을 선택한 경우입니

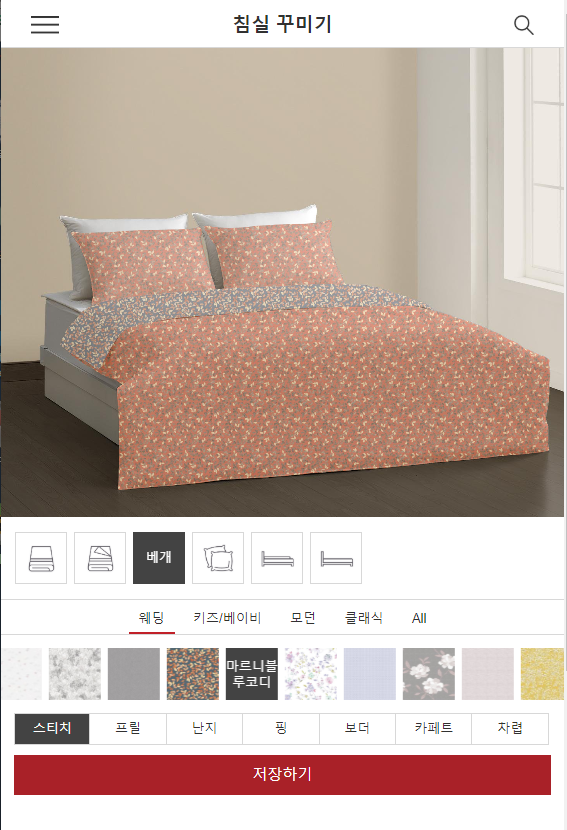
아래와 같이 베개/패드 등도 선택이 가능합니다

해당 기능을 구현하기 위한 방법으로는 HTML5 canvas 를 이용하기로 했습니다.
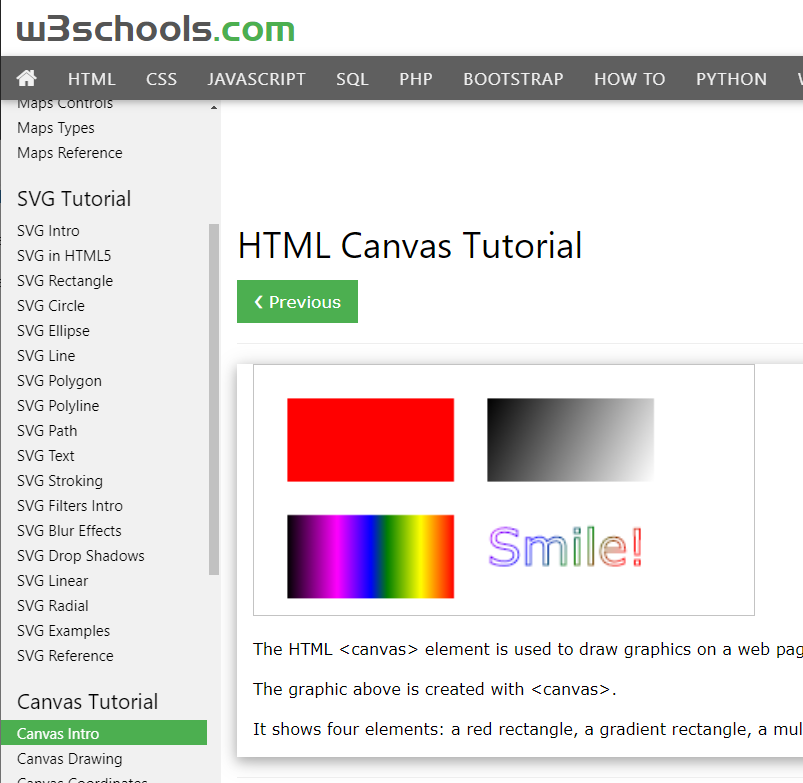
HTML5 에서 지원하는 canvas 는 사진/도형등을 추가/수정/합성 하기위한 많은 기능들을 제공할 뿐만아니라, canvas에 올라간 사진/도형 등의 결과물을 이미지형태로 저장할 수 있는 기능까지도 제공을 합니다.

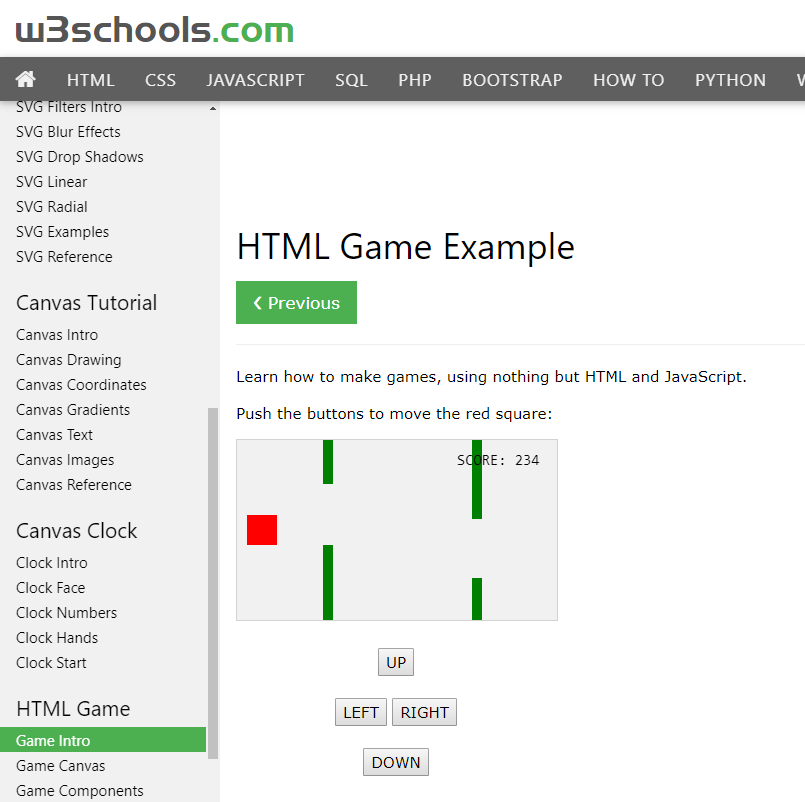
도형/ 그라데이션/ 텍스트효과는 물론이고, 아래와 같이 canvas 를 이용한 간단한 게임까지도 쉽게 만들 수 있는 다양한 기능을 제공합니다.

우선, 캔버스를 2개와 합성된 이미지를 담기위한 div를 준비합니다.
1. 첫번째 canvas 는 침대 이미지가 나타나게되는 canvas 입니다. 최종 결과물이 표출되는 캔버스라고 보면 됩니다.
<canvas style="z-index:5;position:relative; left:0px;" height="1215" width="1536" id="canvas_result">캔버스를 지원하지 않는 브라우저 입니다</canvas>
크기는 가로 1536, 세로 1215 픽셀로 설정을 했으며, 이는 아래의 두번째 캔버스의 사이즈와 동일합니다.
2. 두번째 canvas 는 이불/패드/배게 등의 특정 위치를 선택한 후 원하는 패턴을 선택했을때, 이 두가지 요소를 합성하기 위한 canvas 입니다.
<div style="z-inxex:50;visibility:hidden;position:absolute; left:0px;top:200px">
<canvas height="1215" width="1536" id="canvas_for_compose">캔버스를 지원하지 않는 브라우저 입니다</canvas></div>
3. 그리고, 두번째 canvas 에서 합성된 이미지를 담기위한 div 를 하나 준비합니다.
<div style="z-inxex:30;visibility:hidden;position:absolute;left:0px;top:200px"
id="composed_image_div" width=0 height=0></div>
침구의 각각의 구성요소를 합성하기 위하여, 침구 이미지를 각 부분별로 잘라낸 이미지를 준비합니다

위 이미지는 전체 이미지이고, 아래 이미지는 이불부분만 잘라낸 부분이미지입니다

아래 이미지는 이불의 상단부분(이불상단의 뒤집힌 부분) 이미지 입니다. png 로 만들어 배경은 투명하게 만들어줍니다

앞베개/ 뒷베개 등도 아래와 같이 각각 준비합니다. 물론, 패드/ 매트리스커버 부분도 모두 준비를 합니다

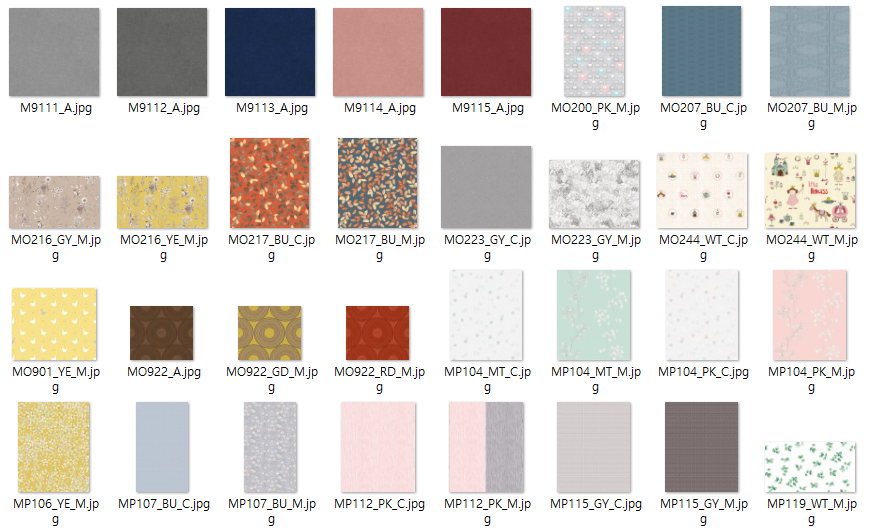
다음에는 각각의 위치에 합성을 하게될 패턴을 준비합니다

패턴이미지는 하나의 이미지를 이불에 합성하는게 아니라, 패턴이미지를 상하좌우로 연결시켜서 커다란 이미지를 만든후에 이불과 합성을 하게됩니다. 따라서, 패턴이미지는 상하좌우 연결시 연결부분이 정확하게 이어지도록 준비해야 합니다
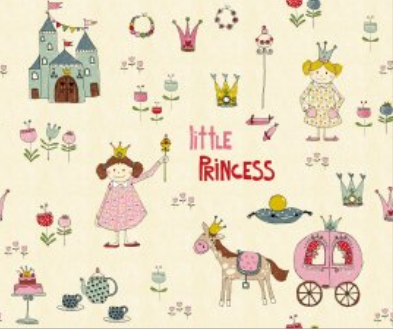
아래 이미지의 중간 조금 아래쪽에 보면, 우측끝의 핑크색 왕관이 왼쪽 끝의 왕관과 연결이 되게 됩니다. 상하로도 마찬가지입니다


지금까지 html5 canvas 를 이용한 이미지 합성/편집을 위한 준비과정을 살펴보았습니다. 다음번 포스팅에서는 실제 코드를 살펴보면서 어떤 방식으로 합성이 이루어지고 canvas의 이미지를 만들어가는지 살펴보도록 하겠습니다.
동해둘리의 실전 프로젝트 html canvas 시리즈 #1
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| 웹표준 HTML 마크업/ 웹사이트 정보 표시하기/ 사이트설명 (0) | 2019.07.05 |
|---|---|
| html5 canvas 이미지 합성/ 이미지 겹치기 source-over source-atop 동해둘리의 실전 프로젝트 html canvas 시리즈 #2 (1) | 2019.07.02 |
| 화면크기 모바일에 맞추기/ Viewport 의 init-scale 자바스크립트로 접근하여 조정하기, clientHeight, window.height, innerHeight (0) | 2019.05.27 |
| selectbox CSS 셀렉트박스 CSS 이쁘게 변경하기 (6) | 2019.03.10 |
| 로딩이미지 보여주기, show loading image, HTML5,로딩애니메이션 (0) | 2019.02.28 |










댓글 영역