고정 헤더 영역
상세 컨텐츠
본문
반응형

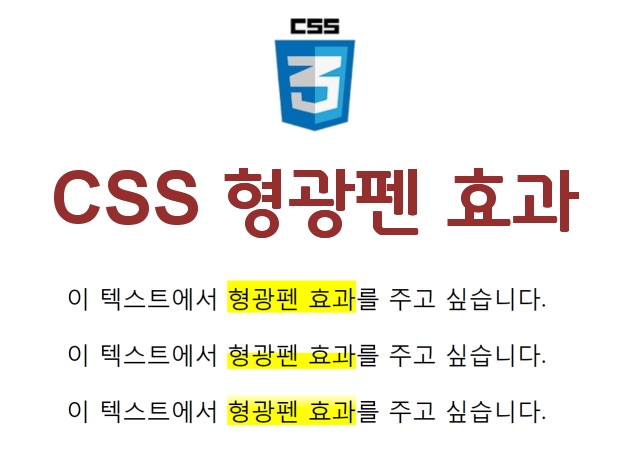
위와 같이 텍스트에 형광펜 효과를 주기위한 코드 입니다.
linear-gradient() 함수는 배경에 선형 그라디언트(gradient) 효과를 생성하는 데 사용되는데요, 이 함수를 사용하여 두 개 이상의 색상을 부드럽게 변환하는 그라디언트 효과를 만들 수 있습니다.
예를 들면 아래와 같이 사용할 수 있습니다.
|
1
2
3
4
5
6
7
8
|
/* 세로로 그라디언트 */
background: linear-gradient(to top, blue, red);
/* 가로로 그라디언트 */
background: linear-gradient(to right, yellow, green);
/* 대각선 그라디언트 */
background: linear-gradient(to top right, purple, orange);
|
cs |

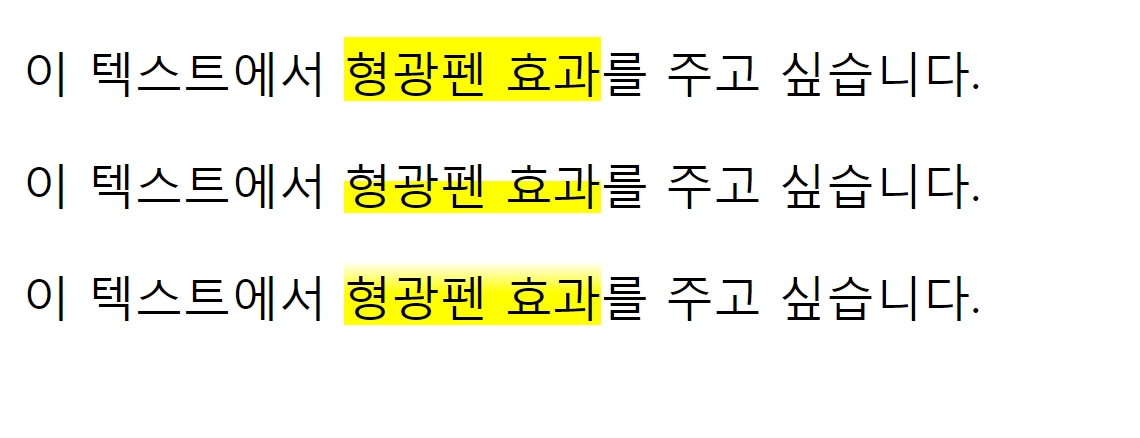
아래 코드는 일반적인 형광펜 효과를 주기 위한 코드입니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html>
<head>
<style>
.highlight {
background-color: yellow;
}
.half_background {
background: linear-gradient(to top, yellow 50%, transparent 50%);
}
.linear_background {
background: linear-gradient(to top, yellow 50%, transparent 100%);
}
</style>
</head>
<body>
<p>이 텍스트에서 <span class="highlight">형광펜 효과</span>를 주고 싶습니다.</p>
<p>이 텍스트에서 <span class="half_background">형광펜 효과</span>를 주고 싶습니다.</p>
<p>이 텍스트에서 <span class="linear_background">형광펜 효과</span>를 주고 싶습니다.</p>
</body>
</html>
|
cs |
참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
반응형
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| ai파일 웹상에서 보기, 일러스트파일 웹, ai파일 웹뷰어, ai웹뷰어 (0) | 2023.06.26 |
|---|---|
| selectbox 이쁘게 만들기, select2 라이브러리로 이쁘게, 그룹으로 묶기까지 (0) | 2023.06.21 |
| CSS 로 배경색상을 변경하는 애니메이션 코드... 10초간격 반복변경 (0) | 2023.06.15 |
| css를 이용해서 html table에 효과주기 기본, 마우스오버, 라인배경색, 모바일 최적화 (0) | 2023.06.14 |
| css버튼 이쁘게 꾸미기, 애니메이션 효과주기 (0) | 2022.08.05 |










댓글 영역