고정 헤더 영역
상세 컨텐츠
본문
반응형

CSS 를 이용하여 버튼에 애니메이션 효과를 주는 소스를 찾아보다가 심플하면서도 괜찮은게 있어서 공유합니다
제가 만든건 아니구요^^
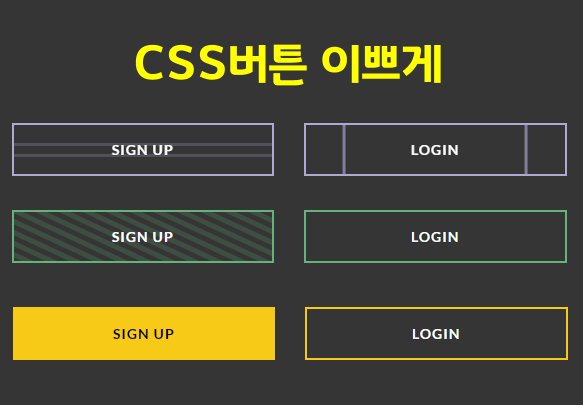
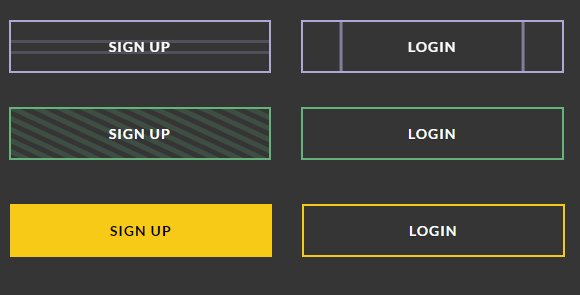
아래와 같은 3가지 타입의 버튼이 있는데요, 애니메이션 효과를 주어 역동적인 느낌을 주는 버튼입니다

아래 링크에 접속하시면 소스코드를 확인하실 수 있습니다
https://codepen.io/sazzad/pen/yNNNJG
Animated CSS3 Buttons
Experimental css buttons by Designify.me...
codepen.io
참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
반응형
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| CSS 로 배경색상을 변경하는 애니메이션 코드... 10초간격 반복변경 (0) | 2023.06.15 |
|---|---|
| css를 이용해서 html table에 효과주기 기본, 마우스오버, 라인배경색, 모바일 최적화 (0) | 2023.06.14 |
| CSS 그라데이션 적용하기 ... linear-gradient (0) | 2020.12.02 |
| CSS 곡선 애니메이션, 패스애니메이션 따라하기 (2) | 2020.02.22 |
| CSS 애니메이션, 키프레임으로 하늘을 나는 새 만들어보기 CSS Animation Flying Bird (2) | 2020.02.18 |










댓글 영역