고정 헤더 영역
상세 컨텐츠
본문
반응형
CSS 그라데이션 적용하기
CSS를 이용하여 그라데이션을 넣기 위해서는 linear-gradient 옵션을 이용하면 됩니다
linear-gradient 속성은 기본적으로 두개의 인자를 받는데요, white, green 등으로 두가지 색상을 설정하면 두개의 색상이 부드럽게 변해가면서 그라데이션을 만들게 됩니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-image: linear-gradient(white, green);
}
</style>
</head>
<body>
<div style="height:200px"></div>
</body>
</html>
|
cs |

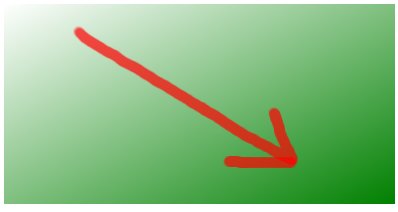
아래와 같이 방향 옵션을 주게되면 오른쪽 제일 하단방향, 즉 좌측 상단에서 우측하단 방향으로 그라데이션이 적용됩니다
linear-gradient(to bottom right, white, green);

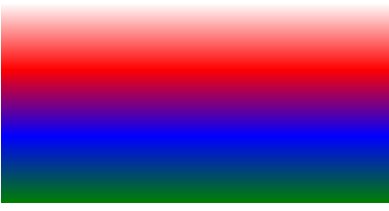
사실, 색상을 결정하는 인자는 두개뿐 아니라 여러개를 사용할 수 도 있습니다
linear-gradient(white, red, blue, green);

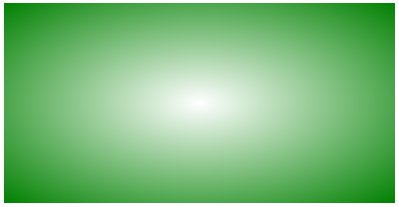
linear-gradient 는 선을 기준으로 진행되는 반면 radial-gradient 는 원을 기준으로 그라데이션이 적용됩니다
radial-gradient(white, green);

참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
반응형
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| css를 이용해서 html table에 효과주기 기본, 마우스오버, 라인배경색, 모바일 최적화 (0) | 2023.06.14 |
|---|---|
| css버튼 이쁘게 꾸미기, 애니메이션 효과주기 (0) | 2022.08.05 |
| CSS 곡선 애니메이션, 패스애니메이션 따라하기 (2) | 2020.02.22 |
| CSS 애니메이션, 키프레임으로 하늘을 나는 새 만들어보기 CSS Animation Flying Bird (2) | 2020.02.18 |
| CSS 애니메이션 따라하기, 움직이는 고양이 CSS Animation (0) | 2020.02.17 |










댓글 영역