고정 헤더 영역
상세 컨텐츠
본문
반응형

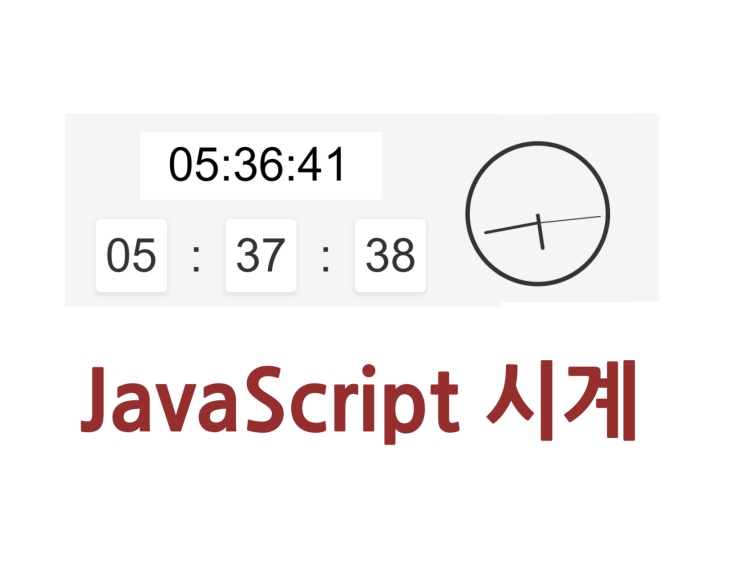
javascript 로 시계를 만드는 코드입니다.
가장 기본적인 시계를 만드는 코드먼저 살펴볼께요

getHours() , getMinutes(), getSeconds() 함수로 현재 시간을 읽어와서 setTimeout() 함수로 1초마다 업데이트 해주면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html>
<head>
<style>
#clock {
font-family: 'Arial', sans-serif;
font-size: 48px;
text-align: center;
margin-top: 100px;
}
</style>
</head>
<body>
<div id="clock"></div>
<script>
function updateClock() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
var time = hours + ':' + minutes + ':' + seconds;
document.getElementById('clock').textContent = time;
setTimeout(updateClock, 1000); // 1초마다 업데이트
}
updateClock(); // 초기 실행
</script>
</body>
</html>
|
cs |
좀더 이쁘게 만들어 볼께요
CSS 를 적용해서 테두리를 약간 이쁘게 만들어 볼께요.

이번에는 CSS 코드를 이용해서 글씨 주변에 그림자 있는 사각박스를 넣어봤습니다. box-shadow 를 이용해서 그림자를 넣습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #f5f5f5;
}
#clock {
font-family: 'Arial', sans-serif;
font-size: 48px;
text-align: center;
margin-top: 100px;
color: #333;
}
#clock .time {
display: inline-block;
margin: 0 10px;
padding: 10px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<div id="clock">
<span class="time" id="hours">00</span> :
<span class="time" id="minutes">00</span> :
<span class="time" id="seconds">00</span>
</div>
<script>
function updateClock() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
document.getElementById('hours').textContent = hours;
document.getElementById('minutes').textContent = minutes;
document.getElementById('seconds').textContent = seconds;
setTimeout(updateClock, 1000); // 1초마다 업데이트
}
updateClock(); // 초기 실행
</script>
</body>
</html>
|
cs |
동그란 시계를 만들어 보겠습니다.

이 코드에서 중요한 것은 justify-content 입니다. 이 설정을 center 로 하면, 표시되는 아이템이 중앙에 정렬되어 시계처럼 보이게 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
|
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #f5f5f5;
}
#clock {
width: 300px;
height: 300px;
margin: 100px auto;
border: 10px solid #333;
position: relative;
display: flex;
flex-wrap: wrap;
}
.digit {
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Arial', sans-serif;
font-size: 24px;
color: #333;
}
</style>
</head>
<body>
<div id="clock">
<div class="digit">1</div>
<div class="digit">2</div>
<div class="digit">3</div>
<div class="digit">4</div>
<div class="digit">5</div>
<div class="digit">6</div>
<div class="digit">7</div>
<div class="digit">8</div>
<div class="digit">9</div>
<div class="digit">10</div>
<div class="digit">11</div>
<div class="digit">12</div>
</div>
<script>
function updateClock() {
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds();
hours = hours < 10 ? '0' + hours : hours;
minutes = minutes < 10 ? '0' + minutes : minutes;
seconds = seconds < 10 ? '0' + seconds : seconds;
document.getElementById('clock').innerHTML = `
<div class="digit">${hours}</div>
<div class="digit">${minutes}</div>
<div class="digit">${seconds}</div>
`;
setTimeout(updateClock, 1000); // 1초마다 업데이트
}
updateClock(); // 초기 실행
</script>
</body>
</html>
|
cs |
반응형
'IT공부방 > jQuery, ajax, java' 카테고리의 다른 글
| javascript 동적생성, 입력폼 input 박스 등등 동적으로 생성/삭제하기.. 설문조사 항목생성 실전코드 (0) | 2023.08.14 |
|---|---|
| jquery 이용하여 테이블 소팅하기, Table Sort / 테이블정렬 (0) | 2023.06.19 |
| 크롬 화면 녹화하기, 확장프로그램 설치없이 브라우저 화면 바로 녹화하는 소스코드 - 동해둘리의 IT 스터디 (0) | 2021.04.09 |
| 화상채팅 / 실시간화상회의/ 온라인수업 ... webRtc 로 직접 만들어보자 ZOOM 대체 (1) (0) | 2020.09.06 |
| 팝업창 닫힐때 이벤트 잡기 / PopUp Window Event (0) | 2020.07.18 |










댓글 영역