고정 헤더 영역
상세 컨텐츠
본문
네이버 스마트에디터2 최신버전
네이버 스마트에디터는 공개소스로 네이버에서 무료로 배포하는 웹용 에디터 입니다.

네이버 개발자센터 에서는 더이상 배포하고 있지 않기 때문에, 블로그 등을 통해서 다운로드 하는 경우가 많은데 버전이 조금씩 달라서 기능도 차이가 있습니다

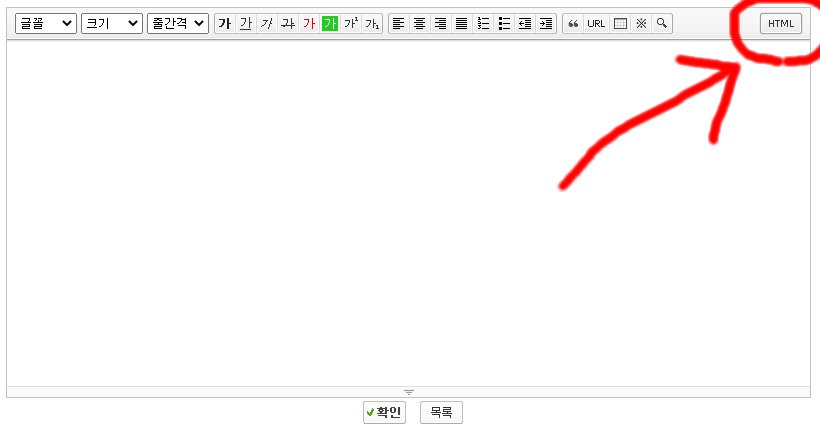
어떤 버전은 윗쪽에 HTML 버튼이 있고, 어떤 버전은 사진버튼이 있습니다

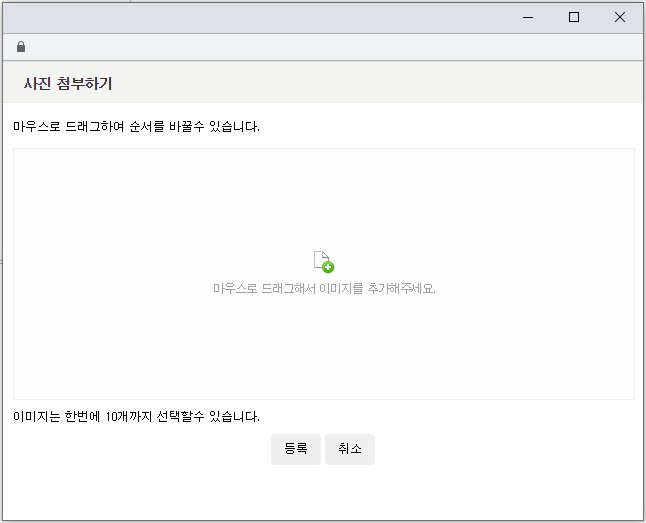
사진을 첨부할 때도 아래와 같이 마우스로 드래그해서 이미지를 추가하는 방식이 있고, 하나하나 선택하는 방식이 있습니다.

제가 아는 한 가장 최신 버전은 2.9 입니다. 그누보드에서도 스마트에디터를 사용하고 있습니다. 2.9 버전은 이미지 업로드시 드래그도 가능하고 파일을 직접 선택도 가능합니다.

HTML 모드에서 유튜브소스코드 복사등을 할 경우 자동으로 제외되는 현상
버전 2.8.2.3에서 client-side xss filter 라는 기능이 추가되었습니다. 보안을 강화하기 위한 조치인데요, 외부소스등이 초래할 수 있는 위험에 대비하기 위함입니다.
이를 해제하려면 아래와 같이 에디터 설정코드에서 한줄만 수정하면 됩니다
아래 코드의 bSkipXssFilter 값을 true 로 만들면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
nhn.husky.EZCreator.createInIFrame({
oAppRef: oEditors,
elPlaceHolder: "ir1",
sSkinURI: "SmartEditor2Skin.html",
htParams : {
bUseToolbar : true, // 툴바 사용 여부 (true:사용/ false:사용하지 않음)
bUseVerticalResizer : true, // 입력창 크기 조절바 사용 여부 (true:사용/ false:사용하지 않음)
bUseModeChanger : true, // 모드 탭(Editor | HTML | TEXT) 사용 여부 (true:사용/ false:사용하지 않음)
bSkipXssFilter : true, // client-side xss filter 무시 여부 (true:사용하지 않음 / 그외:사용)
//aAdditionalFontList : aAdditionalFontSet, // 추가 글꼴 목록
fOnBeforeUnload : function(){
//alert("완료!");
},
I18N_LOCALE : sLang
}, //boolean
fOnAppLoad : function(){
//예제 코드
//oEditors.getById["ir1"].exec("PASTE_HTML", ["로딩이 완료된 후에 본문에 삽입되는 text입니다."]);
},
fCreator: "createSEditor2"
});
|
cs |
아래 그누보드 사이트에서 다운로드 받을 수 있습니다
http://sir.kr/g5_plugin/2284sir.kr/g5_plugin/2284
그누5용 스마트에디터 2.9버전 > SIR
그누보드5용 스마트에디터 2.9버전 입니다. 현재 최신 버전입니다. plugin/editor 에 업로드 하시면 됩니다. ** 추가 사항- 최신버전으로 업데이트 되면서 iframe,embed,script 등 일부 태그에 대해 필터
sir.kr
위 링크의 스마트에디터는 그누보드용으로 편집된 코드이기 때문에, 그누보드 이외의 페이지에서 스마트에디터를 사용하려면 그누보드를 설치한 후에 아래와 같이 사용하면 됩니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<script src="https://내도메인/gnuboard/js/jquery-1.12.4.min.js?ver=191202"></script>
<div class="wr_content smarteditor2">
<script src="https://내도메인/gnuboard/plugin/editor/smarteditor2/js/service/HuskyEZCreator.js"></script>
<script>
var g5_editor_url = "https://내도메인/gnuboard/plugin/editor/smarteditor2",
oEditors = [],
ed_nonce = "JdhFe0K2A7|1611430820|da0d008d030afef8c5d3c3311a8ec2a6f40d4280";
</script>
<script src="https://내도메인/gnuboard/plugin/editor/smarteditor2/config.js"></script>
<textarea id="wr_content" name="wr_content" class="smarteditor2" maxlength="65536" style="width:100%;height:300px"></textarea>
</div>
|
cs |
아울러, 글쓰기 버튼 클릭시 아래와 같이 해주면 에디터 내의 내용을 처리할 수 있다
|
1
2
3
4
5
|
var wr_content_editor_data = oEditors.getById['wr_content'].getIR();
oEditors.getById['wr_content'].exec('UPDATE_CONTENTS_FIELD', []);
if(jQuery.inArray(document.getElementById('wr_content').value.toLowerCase().replace(/^\s*|\s*$/g, ''), [' ','<p> </p>','<p><br></p>','<div><br></div>','<p></p>','<br>','']) != -1){
document.getElementById('wr_content').value='';}
|
cs |
참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
'IT공부방 > 개발환경,오픈소스' 카테고리의 다른 글
| 그누보드 아이디찾기, 비밀번호 찾기 이메일 발송 안될때 조치방법 (0) | 2023.06.15 |
|---|---|
| 유튜브 API를 이용해서, 특정 채널의 동영상 목록을 가져오기 PHP 코드 (0) | 2023.06.10 |
| KSNET 영수증 출력 , 쇼핑몰 결제 후 거래번호로 바로 출력하는 기능 (0) | 2019.11.05 |
| 비메오 전체화면 버튼 커스터마이징 ( Vimeo fullscreen custom button ) (2) | 2019.10.01 |
| 포토샵누끼따기 ... 포토샵없어도 된다? 10초면 해결되는 누끼따기, 머리카락까지 완벽하게 (0) | 2019.09.23 |










댓글 영역