고정 헤더 영역
상세 컨텐츠
본문
반응형
CSS를 이용하여 메뉴버튼 만들기
공개소스나 템플릿을 사용하다 보면 이미지 폴더에 다음과 같은 이미지가 있는 경우가 있습니다

여러개의 버튼(아이콘)을 한개의 이미지로 만들어 놓고, 이를 CSS에서 구역에 맞게 잘라서 사용하는 방식입니다

예를들어 위와 같은 아이콘 이미지가 있을경우
홈버튼의 경우는 다음과 같이 지정할 수 있습니다
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
뒤로가기 버튼은 다음과 같이 지정할 수 있습니다
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -47px 0;
}
이때 background 에서 -47px 을 지정한 것은 배경이미지로 설정하고 홈버튼의 폭 만큼 좌측으로 이동해야 뒤로가기 이미지가 보이기 때문입니다
위 3가지 버튼에 해당하는 코드는 다음과 같습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<!DOCTYPE html>
<html>
<head>
<style>
#navlist {
position: relative;
}
#navlist li {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
top: 0;
}
#navlist li, #navlist a {
height: 44px;
display: block;
}
#home {
left: 0px;
width: 46px;
background: url('img_navsprites.gif') 0 0;
}
#prev {
left: 63px;
width: 43px;
background: url('img_navsprites.gif') -47px 0;
}
#next {
left: 129px;
width: 43px;
background: url('img_navsprites.gif') -91px 0;
}
</style>
</head>
<body>
<ul id="navlist">
<li id="home"><a href="default.asp"></a></li>
<li id="prev"><a href="css_intro.asp"></a></li>
<li id="next"><a href="css_syntax.asp"></a></li>
</ul>
</body>
</html>
|
cs |
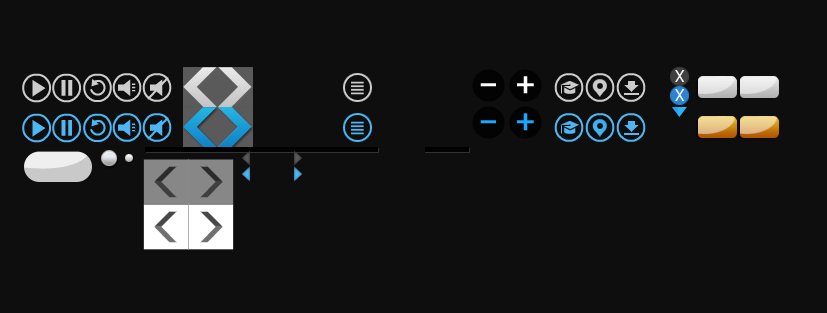
복잡한 에디터나 동영상 플레이어와 같이 버튼이 많은경우 , 아래와 같이 한 이미지에 넣어두고 CSS에서 세팅하게 되면, 나중에 이미지의 색감이나 형태를 변경하고자 할때 아주 편리하게 변경하거나 추가할 수 있습니다

참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
반응형










댓글 영역