고정 헤더 영역
상세 컨텐츠
본문
반응형
이미지변경시 이미지 클릭하면 파일선택창 바로 띄우기
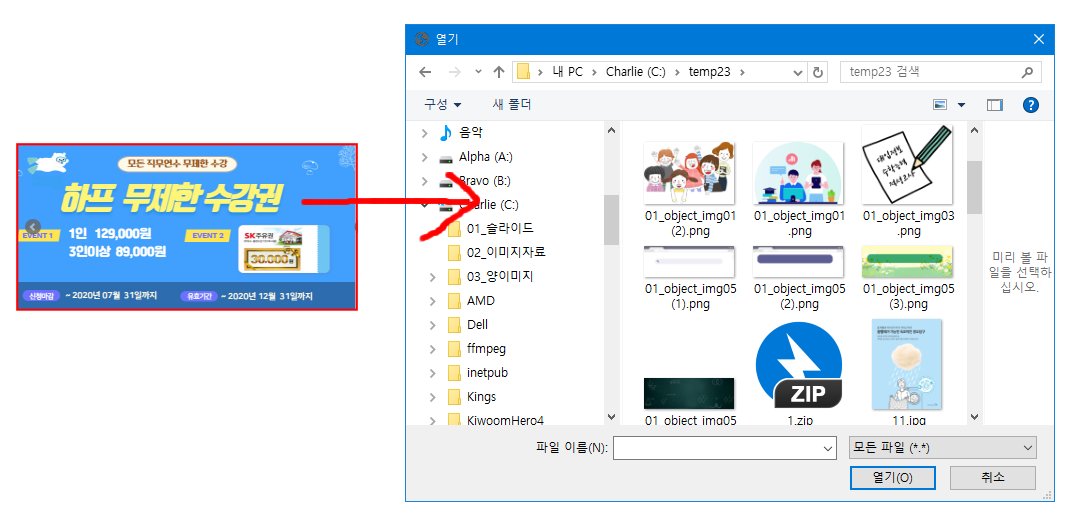
이미지를 변경하고자 할때, input 태그를 사용하면 화면에 파일선택바가 나타나게 되는데요, 아래의 빨간색 부분과 같이 해당 이미지를 클릭하면 바로 파일선택창이 뜨도록 하고 싶을때가 있습니다

즉, 아래와 같이 동작하게 하고 싶은경우 입니다

전체 코드는 다음과 같습니다.
간략하게 설명드리면 우선, id가 target_img인 부분이 변경하고자 하는 이미지 입니다. 그 이미지가 클릭될 경우 <form>태그 내에 있는 target_url 부분에 선택된 이미지 URL 을 세팅하고, 파일태그에 클릭이벤트를 발생시키는 겁니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
$('#target_img').click(function (e) {
document.signform.target_url.value = document.getElementById( 'target_img' ).src;
e.preventDefault();
$('#file').click();
});
<div>
<img id = "target_img" src="target_img_name.png">
</div>
<form name="signform" method="POST" ENCTYPE="multipart/form-data" action="./design_update.htm">
<input type="file" id="file" name="file" style="display:none;" onchange="changeValue(this)">
<input type="hidden" name = "target_url">
</form>
function changeValue(obj){ document.signform.submit(); } |
cs |
이 부분이 이미지가 클릭될 경우 호출되는 곳인데요, 네번째 줄에서 파일태그에 클릭이벤트를 발생시키게 됩니다.
|
1
2
3
4
5
|
$('#target_img').click(function (e) {
document.signform.target_url.value = document.getElementById( 'target_img' ).src;
e.preventDefault();
$('#file').click();
});
|
cs |
물론, input 태그에는 hidden 속성을 주어 화면에서 보이지 않게 하구요....
파일이 선택되게 되면 file태그에 onchange 이벤트가 발생하게 됩니다. 그때 호출하는 changeValue() 함수에서 <form>에 action 을 실행하면 됩니다.
<form>태그의 action 부분에서 파일을 전달받아서 파일업로드 및 DB 변경등을 진행하면 됩니다.
관리자로 로그인시 화면을 보면서 바로 이미지를 수정하는 경우에 사용하면 좋겠습니다.
반응형
'IT공부방 > jQuery, ajax, java' 카테고리의 다른 글
| 화상채팅 / 실시간화상회의/ 온라인수업 ... webRtc 로 직접 만들어보자 ZOOM 대체 (1) (0) | 2020.09.06 |
|---|---|
| 팝업창 닫힐때 이벤트 잡기 / PopUp Window Event (0) | 2020.07.18 |
| javascript 이미지 크기조정, 사진크기변경 ... 실제크기를 변경하는 리사이징 (8) | 2019.09.03 |
| 특수키차단, 복사금지, 컨트롤키방지, Alt키 차단하기 (0) | 2019.08.16 |
| 팝업창 자동 닫기, 다른 창 이동시 자동닫기, 팝업창에서 다른 브라우저나 창으로 이동금지 (2) | 2019.08.14 |










댓글 영역