고정 헤더 영역
상세 컨텐츠
본문
CSS 입력폼 크기/ 글씨크기
입력폼을 만들때 가장 기본적인 것은 입력폼의 크기와 입력되는 글씨의 크기입니다.

위와 같이 입력란을 만들려면 기본적으로 다음과 같이 코딩하게 됩니다. placeholder 에 값을 입력하면 텍스트 입력란에 표시되었다가 글씨를 입력하기 시작하면 사라집니다
|
1
|
<input type = "text" placeholder = "이름을 입력하세요">
|
cs |
위 그림의 두번째 처럼 입력란의 크기를 키우려면 다음과 같이 CSS코드를 추가해주면 됩니다
|
1
|
<input type = "text" style="line-height:20px" placeholder = "이름을 입력하세요">
|
cs |
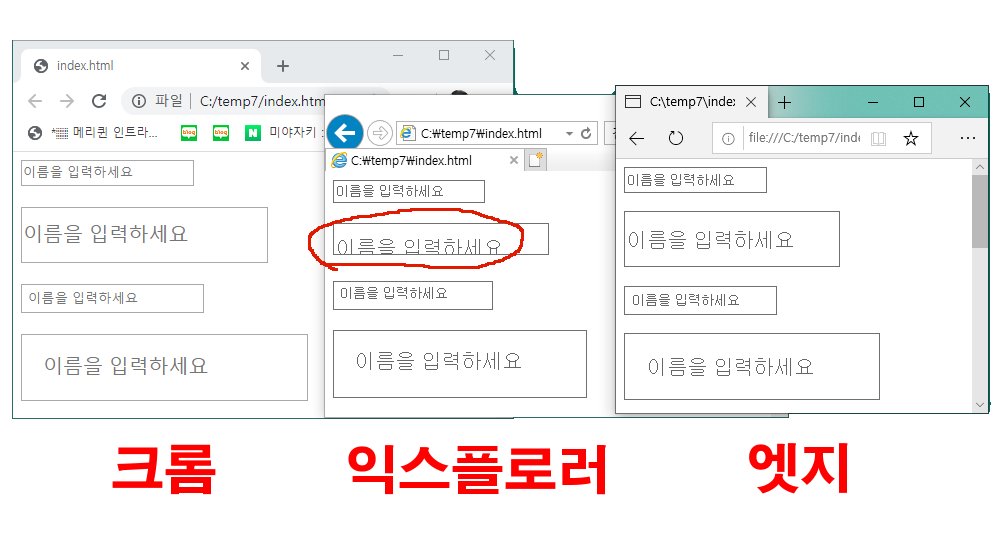
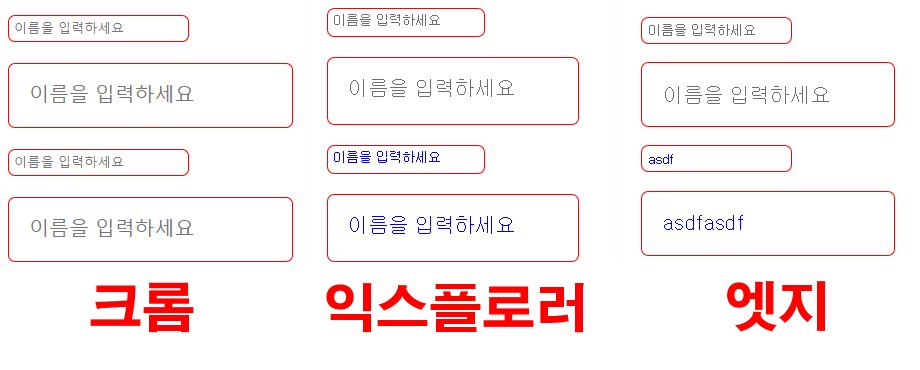
하지만, line-height 를 이용하여 입력란의 크기를 키우게 되면 문제가 있는데요, 크롬과 엣지에서는 제대로 보이지만 익스플로러 에서는 글씨위치가 이상하게 보입니다

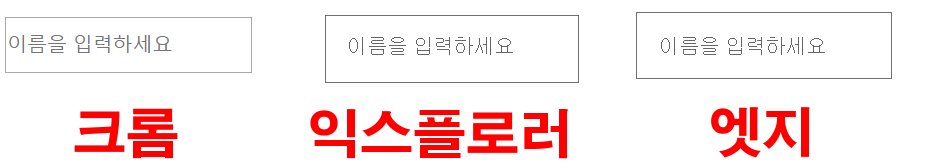
브라우저의 특성과 상관없이 가운데로 보이게 하려면, line-height 를 사용하지 않고 padding 옵션을 주면 됩니다
|
1
|
<input type = "text" style="padding:5px" placeholder = "이름을 입력하세요">
|
cs |

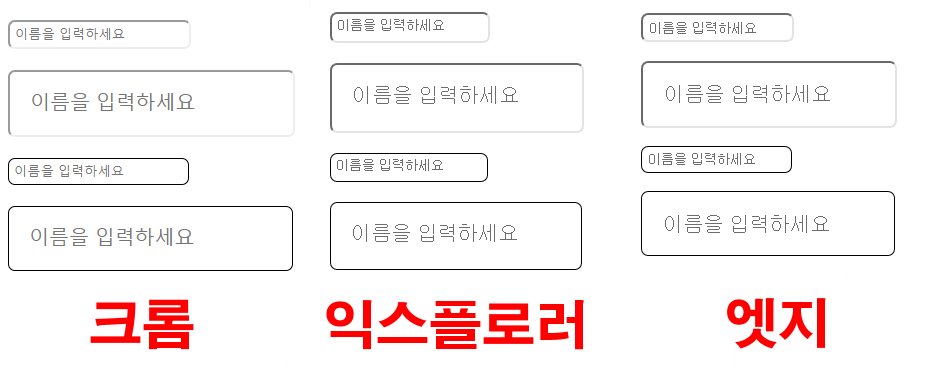
padding 이외에 글씨 크기를 변경하려면 font-size 를 이용하면 됩니다. 그리고, 입력란의 테두리를 둥글게 만들고 싶을때는 boder-radius 속성을 이용하면 됩니다.
|
1
2
3
4
5
6
7
8
9
10
|
<input type = "text" style="padding:20px;font-size:20px" placeholder = "이름을 입력하세요">
<br>
<br>
<input type = "text" style="padding:5px;border-radius:7px;" placeholder = "이름을 입력하세요">
<br>
<br>
<input type = "text" style="padding:20px;font-size:20px;border-radius:7px;" placeholder = "이름을 입력하세요">
<br>
<br>
|
cs |

입력란에 대한 설명인 placeholder 의 색상을 변경하려면 color 속성을 사용하면 됩니다만, 그냥 color 속성을 사용하면 입력하는 문자는 변경이 되지만 placeholder 색상은 브라우저에 따라 다르게 보여집니다.

크롬에서도 placeholder 색상을 변경하려면 placeholder 속성을 별도로 지정해 줘야 합니다.
input::-webkit-input-placeholder { color: #f00; }
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| CSS 애니메이션, 키프레임으로 하늘을 나는 새 만들어보기 CSS Animation Flying Bird (2) | 2020.02.18 |
|---|---|
| CSS 애니메이션 따라하기, 움직이는 고양이 CSS Animation (0) | 2020.02.17 |
| 브라우저 높이 구하기, explorer, chrome,safari 등 웹사이트 높이 (0) | 2019.11.12 |
| PHP 에서 HTML 특수문자 확인하거나 출력하기, URL encoding (0) | 2019.08.06 |
| html 배경음악 자동재생 ... 크롬정책변경으로 인한 대응, audio autoplay in HTML (21) | 2019.07.18 |










댓글 영역