고정 헤더 영역
상세 컨텐츠
본문
반응형
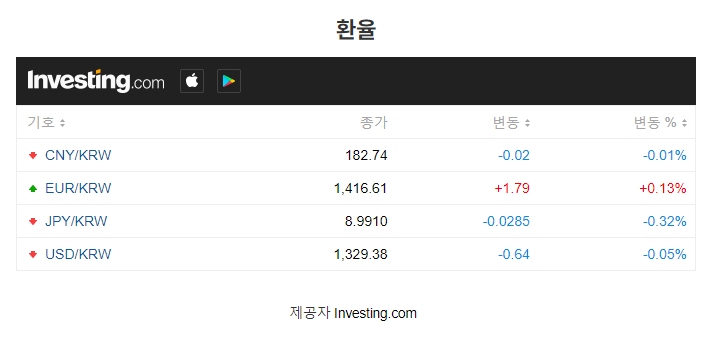
Investing.com 에서 제공하는 환율정보
아래 사이트에서 제공하는 환율정보를, 자신의 웹사이트에 넣기 위한 소스를 알려드립니다.

환율정보를 넣는 코드는 다음과 같습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<section id="rolling_box" >
<div style="text-align:center">
<p style="font-size:1.6em; font-weight:600; margin-bottom:10px">환율</p>
<iframe src="https://kr.widgets.investing.com/live-currency-cross-rates?theme=darkTheme&hideTitle=true&cols=last,prev,high,low,change,changePerc&pairs=9511,158,159,650"
width="90%" height="300px" frameborder="0" allowtransparency="true" marginwidth="0" marginheight="0"></iframe>
<div class="poweredBy" style="font-family: Arial, Helvetica, sans-serif;">
제공자 <a href="https://kr.investing.com?utm_source=WMT&utm_medium=referral&utm_campaign=LIVE_CURRENCY_X_RATES&utm_content=Footer%20Link"
target="_blank" rel="nofollow">Investing.com</a>
</div>
</div>
</section>
|
cs |
해상도에 따라서 아래와 같이 폭이 줄어들면서, 표시되는 정보도 적절하게 줄어듭니다.



반응형
'IT공부방 > 개발환경,오픈소스' 카테고리의 다른 글
| 통계청 소비자 물가지수 연동해서 웹사이트에 표시하기, 통계청 API 연동 (0) | 2023.10.06 |
|---|---|
| 유튜브 촬영장비, 스튜디오 장비 준비하기 (0) | 2023.07.23 |
| 동영상 얼굴보정, PC 모바일 둘 다 지원되는 동영상 편집 프로그램 (0) | 2023.07.16 |
| 카카오 로그인 설정하기, Kakao API 이용한 로그인 구현, 카카오톡 로그인 PHP코드 (0) | 2023.07.12 |
| 웹상에서 엑셀파일 보기, 엑셀파일 보는 웹사이트 (0) | 2023.07.07 |










댓글 영역