고정 헤더 영역
상세 컨텐츠
본문
반응형
카카오 로그인 설정하기
웹사이트에서 카카오 로그인을 이용하는 방법에 대해 설명하고자 합니다. 카카오 로그인을 이용하기 위해서는 우선, 카카오 개발자 사이트에 가입해야 합니다.

내 애플리케이션 등록
가입한 후에는 내 어플리케이션을 등록해 주어야 합니다. [어플리케이션 추가하기]를 통해 추가하시면 됩니다. 이번 포스팅에서는 카카오 로그인 API 사용에 대한 설명위주라서, 카카오 개발자 센터 가입이나 어플리케이션 등록에 대한 설명은 자세히 하지 않겠습니다.

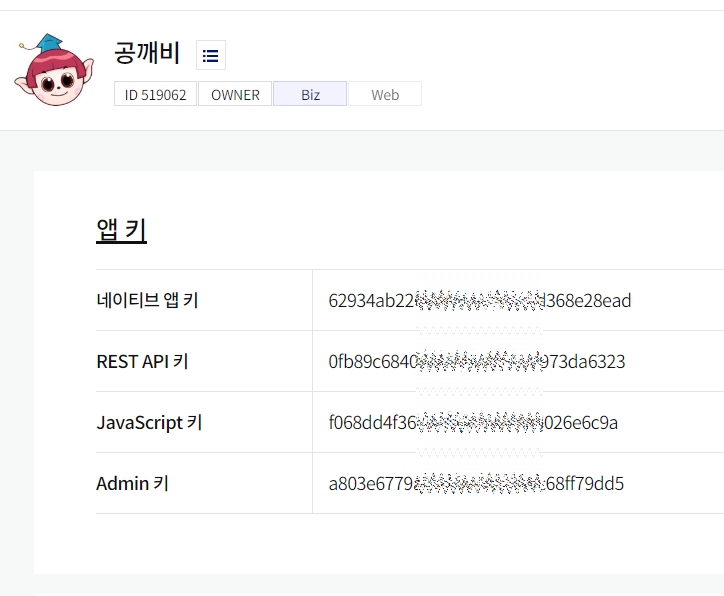
API 키 확인하기
[내 애플리케이션 등록] 후에는 API를 사용하기위한 KEY 값을 확인해 주셔야 합니다. 이 키값을 통해 웹사이트와 API간에 통신을 하게됩니다.

로그인 페이지 작성
먼저, 아래와 같이 로그인을 위한 페이지를 작성합니다.

위 이미지는 일반로그인과 네이버로그인, 카카오 로그인이 모두 포함된 예제입니다. 소스코드는 아래와 같습니다. 아래 소스코드의 GoToLogin() 함수는 일반적인 아이디와 비번으로 로그인 하는 경우이므로 참고만 하시기 바랍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
|
<html>
<head>
</head>
<body topmargin = "0" leftmargin="0">
<center>
<link rel="stylesheet" type="text/css" href="css/lib.css" >
<link rel="stylesheet" type="text/css" href="css/common.css" >
<script type="text/javascript" src="js/lib.js"></script>
<script type="text/javascript" src="js/style.js"></script>
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<script language = "javascript">
function GoToLogin() {
var obEmail = document.getElementById("email");
var obPasswd = document.getElementById("passwd");
if (!obEmail.value) {
alert("이메일을 입력하세요!");
obEmail.focus();
return;
}
else if (!obPasswd.value) {
alert("비밀번호를 입력하세요!");
obPasswd.focus();
return;
}
var sEmail = obEmail.value;
var sPasswd = obPasswd.value;
sEmail = sEmail.trim();
sPasswd = sPasswd.trim();
var strURL = "general_login_check.html"; // DB에 접속하여 이미 가입한 회원인지 확인하는 페이지
strURL = strURL + "?email=" + sEmail;
strURL = strURL + "&passwd=" + sPasswd;
$.ajax({
url : strURL,
dataType: 'html'
}).done(function(data) {
if ( data.trim() != "" ) {
if ( data.trim() == "LOGIN_OK" ) { // 로그인 성공
window.document.location.href = "./kebi_mypage.html"; // 로그인 성공시 이동할 페이지를 입력합니다.
}
else if ( data.trim() == "NOT_ENROLL_EMAIL" ) { // 등록되지 않은 이메일
alert("회원가입 하지 않은 이메일 입니다");
}
else if ( data.trim() == "PASSWD_ERROR" ) { // 비밀번호 오류
alert("잘못된 비밀번호 입니다");
}
}
})
}
</script>
<article class="contain-sub login" style="width:50%">
<section class="cont-login">
<input type="text" value = "<?echo $_REQUEST['email'];?>" name = "email" id = "email" placeholder="이메일 계정" class="input-login-mail" >
<input type="password" value = "<?echo $_REQUEST['passwd'];?>" name = "passwd" id = "passwd" placeholder="비밀번호" class="input-login-password" >
<span class="btn-type1"><button OnClick = "javascript:GoToLogin()">로그인</button></span>
</section>
<p class="line-division"><span>또는</span></p>
<?php
//카카오 개발자사이트 에서 발급받은 REST API키를 입력합니다
$restAPIKey = "REST API KEY입력";
// 카카오 로그인 후, 결과값을 받을 페이지 주소를 입력합니다.
$callbacURI = urlencode("https://www.gongkebi.com/login_redirect_kakao.html");
$kakaoLoginUrl = "https://kauth.kakao.com/oauth/authorize?client_id=".$restAPIKey."&redirect_uri=".$callbacURI."&response_type=code";
//네이버로그인
//네이버 개발자사이트 에서 발급받은 client_id 를 입력합니다
$client_id = "JQeTR****3p7H1"; // 위에서 발급받은 Client ID 입력
$redirectURI = urlencode("https://www.gongkebi.com/login_redirect_naver.html"); //자신의 Callback URL 입력
$state = "RAMDOM_STATE";
$apiURL = "https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=".$client_id."&redirect_uri=".$redirectURI."&state=".$state;
?>
<section class="cont-login-other">
<a href="<?php echo $apiURL ?>">
<span class="btn-login-naver"><button>네이버로 로그인</button></span>
</a>
<a href="<?= $kakaoLoginUrl ?>">
<span class="btn-login-kakao"><button>카카오로 로그인</button></span>
</a>
</section>
<section class="cont-link-join">
<p>아직 계정이 없으신가요? <a href="./kebi_enroll.html">회원가입 하기</a></p>
<p>비밀번호를 잊어버리셨나요? <a href="./password_find.html">비밀번호 찾기</a></p>
</section>
<div id="status">
</div>
</article>
</body>
</html>
|
cs |
로그인 처리 절차
위 화면에서 [카카오로 로그인] 버튼을 클릭하게 되면, 아래와 같이 카카오 로그인 창이 뜨게 됩니다.

2단계 인증이 진행됩니다.
카카오 아이디로 로그인 하게되면 2단계 인증절차가 진행됩니다.

카카오 로그인 결과값이 넘어옵니다
로그인이 성공하게 되면 아까 윗 부분의 소스코드 내에 기록되어 있던 callbacURI 경로로 결과값이 넘어오게 됩니다. 아래에 있는 callbacURI 부분 입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//카카오 개발자사이트 에서 발급받은 REST API키를 입력합니다
$restAPIKey = "REST API KEY입력";
// 카카오 로그인 후, 결과값을 받을 페이지 주소를 입력합니다.
$callbacURI = urlencode("https://www.gongkebi.com/login_redirect_kakao.html");
$kakaoLoginUrl = "https://kauth.kakao.com/oauth/authorize?client_id=".$restAPIKey."&redirect_uri=".$callbacURI."&response_type=code";
|
cs |
카카오 로그인 결과값을 받아서 사이트내 로그인 처리를 합니다
카카오 로그인 결과가 넘어오면 그 값을 가지고 웹사이트의 데이터베이스에 INSERT 하거나, 이미 가입된 경우 로그인 하도록 처리하면 됩니다.
아래 내용이 callbacURI 로 지정되어 있는 login_redirect_kakao.html 문서의 내용입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
|
<?
$returnCode = $_GET["code"]; // 서버로 부터 토큰을 발급받을 수 있는 코드를 받아옵니다.
$restAPIKey = "REST API KEY"; // 본인의 REST API KEY를 입력해주세요
$callbacURI = urlencode("https://www.gongkebi.com/login_redirect_kakao.html"); // 본인의 Call Back URL을 입력해주세요
// API 요청 URL
$returnUrl = "https://kauth.kakao.com/oauth/token?grant_type=authorization_code&client_id=".$restAPIKey."&redirect_uri=".$callbacURI."&code=".$returnCode;
$isPost = false;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $returnUrl);
curl_setopt($ch, CURLOPT_POST, $isPost);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$headers = array();
$loginResponse = curl_exec ($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close ($ch);
$accessToken= json_decode($loginResponse)->access_token;
$header = "Bearer ".$accessToken; // Bearer 다음에 공백 추가
$getProfileUrl = "https://kapi.kakao.com/v2/user/me";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $getProfileUrl);
curl_setopt($ch, CURLOPT_POST, $isPost);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$headers = array();
$headers[] = "Authorization: ".$header;
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
$profileResponse = curl_exec ($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close ($ch);
$profileResponse = json_decode($profileResponse);
$userId = $profileResponse->id;
$userNickName = $profileResponse->properties->nickname;
$userEmail = $profileResponse->kakao_account->email;
if ( $userId != "" ) {
include "./kebi_dbconn.inc";
SetCookie("id",$userId,time()+60*60*24*7,"/");
SetCookie("email",$userEmail,time()+60*60*24*7,"/");
SetCookie("login_gu","kakao",time()+60*60*24*7,"/");
date_default_timezone_set('Asia/Seoul');
$signdate = time();
$enroll_date = date("Y") . date("m") . date("d");
//###########################################################
//# START : 동일한 아이디가 존재하는지 확인후 INSERT
//###########################################################
$login_gu = "kakao";
$sIsDuplQuery = "SELECT id, login_gu, linknum FROM member WHERE id = '$userId' AND login_gu = '$login_gu'";
$rIsDuplResult = mysqli_query($dbconn,$sIsDuplQuery);
$nIsDuplCount = mysqli_affected_rows($dbconn);
$IsDuplRow = mysqli_fetch_array($rIsDuplResult);
$my_id = $IsDuplRow[id];
$linknum = $IsDuplRow[linknum];
if ( $my_id != "" ) { //# 이미 로그인한 경험이 있는경우
SetCookie("linknum",$linknum,time()+60*60*24*7,"/");
?>
<script language = "javascript">
// 기존 회원의 경우, 로그인 완료시 이동할 페이지 window.document.location.href = "./kebi_mypage.html";
</script>
<?
}
else { //# 처음 로그인한 경우
// 데이터베이스의 회원테이블에 입력 $query = " INSERT INTO member (id, name, nickname, email, login_gu, signdate, enroll_date, member_gu, linknum )";
$query = $query . " VALUES ('$userId', '$name', '$userNickName', '$userEmail', 'kakao', $signdate, '$enroll_date','member', $linknum )";
$result = mysqli_query($dbconn,$query);
?>
<script language = "javascript">
window.document.location.href = "./kebi_mypage.html";
</script>
<?
}
//###########################################################
//# END : 동일한 아이디가 존재하는지 확인후 INSERT
//###########################################################
mysqli_close($dbconn);
}
else {
?>
<script language = "javascript">
window.document.location.href = "./kebi_login.html";
</script>
<?
}
?>
|
cs |
아래 이미지는 로그인이 완료되었을때 이동하는 페이지 인데요, 참고하시라고 올렸습니다.

반응형
'IT공부방 > 개발환경,오픈소스' 카테고리의 다른 글
| 유튜브 촬영장비, 스튜디오 장비 준비하기 (0) | 2023.07.23 |
|---|---|
| 동영상 얼굴보정, PC 모바일 둘 다 지원되는 동영상 편집 프로그램 (0) | 2023.07.16 |
| 웹상에서 엑셀파일 보기, 엑셀파일 보는 웹사이트 (0) | 2023.07.07 |
| pdf뷰어, pdf viewer 웹상에서 pdf 볼수있는 오픈소스 (0) | 2023.06.30 |
| 웹상에서 psd 파일 보기, 포토샵파일 뷰어, psd 파일 뷰어 (0) | 2023.06.28 |










댓글 영역