고정 헤더 영역
상세 컨텐츠
본문
javascript 동적생성, 입력폼 input 박스
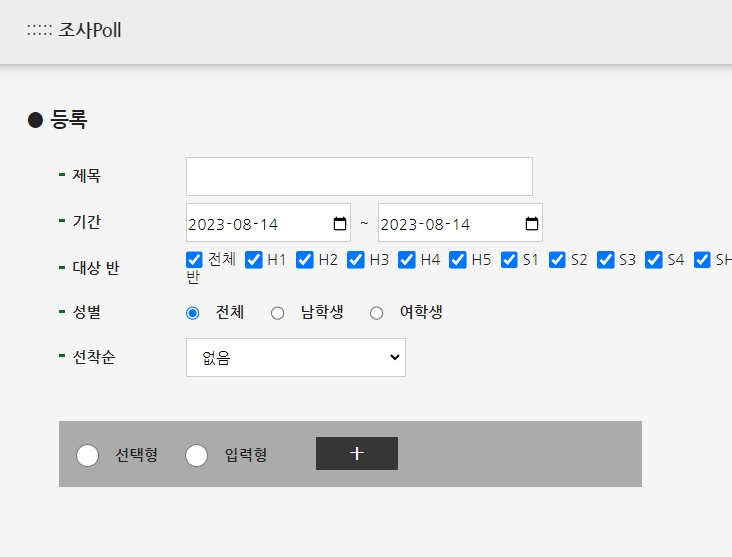
아래와 같이 설문조사를 위한 등록화면에서, 설문조사 항목을 동적으로 생성하는 프로젝트를 진행하게 되어 작업내역을 공개하려고 합니다.

설문조사 항목 동적생성
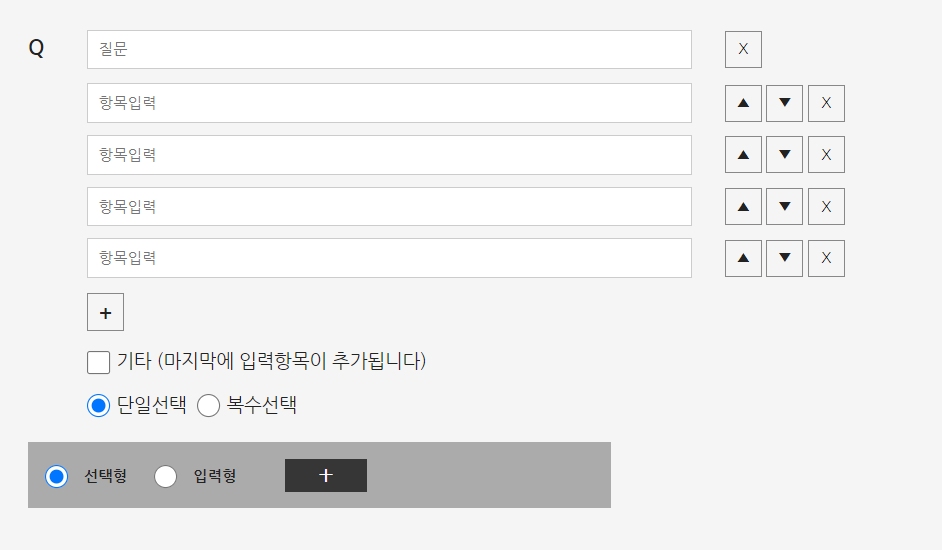
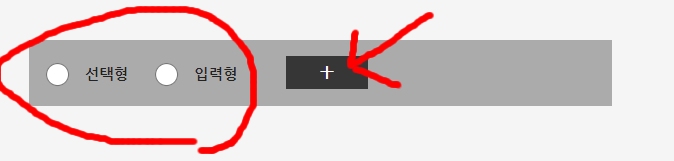
위 화면에서 '선택형' 또는 '입력형' 을 선택한 후에 + 버튼을 클릭하면, 아래와 같이 설문조사 항목을 입력할 수 있는 입력폼이 동적으로 생성되게 됩니다.

각 질문은 삭제가 가능하며, 선택가능한 항목도 추가 삭제가 가능하게 만들어 봤습니다. 각 선택항목은 위/아래 화살표를 이용하여 위치이동이 가능하도록 만들어 봤습니다.
먼저, 설문조사 항목이 동적으로 추가될 div 를 생성합니다.
|
1
|
<div id = "question_box"></div>
|
cs |

그런후에 '선택형' 또는 '입력형'을 선택하고 + 버튼을 클릭하면 앞서 정의한 DIV인 question_box 내에 설문항목이 동적으로 추가됩니다.
아래의 AddQuestion() 함수가 + 버튼을 클릭시 실행되는 함수이며, '선택형'과 '입력형'에 따라 각각의 입력폼을 정의하여 동적으로 question_box에 추가하는 코드입니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
var gQuestionNum = 0;
function AddQuestion()
{
gItemNum = 0;
if ( gQuestionType == "" ) {
alert("질문 타입을 선택하세요"); return false;
}
// 설문조사 DIV를 읽어온다
question_box = document.getElementById("question_box");
// 질문 개수를 증가한다
gQuestionNum += 1;
// P 엘리먼트를 만들고 question1, question2 ~~ questionN 과 같이
// ID를 부여하여, 삭제시 ID를 이용하여 삭제한다
const newP = document.createElement('p');
newP.id = "question" + gQuestionNum;
var sQuestion = "";
if ( gQuestionType == "선택형" )
{
// 동적으로 생성할 입력폼을 정의한다
// AddItem() 함수는 질문의 선택옵션 항목을 추가하기 위해 포함시켰습니다
sQuestion = "<table style='width:850px;margin-top:25px;'>" +
"<tr>" +
"<td style='width:50px;vertical-align: top;font-size:19px;font-weight:600;'>" +
"<div style='margin-top:5px;'>Q</div>" +
"</td>" +
"<td style='width:1150px'>" +
"<input type = 'hidden' name = 'question" + gQuestionNum + "_type' value = '선택형'>" +
"<input type = 'text' id = 'question" + gQuestionNum + "' name = 'question" + gQuestionNum + "' style='width:550px;margin-bottom:5px;float:left;margin-right:30px;' placeholder='질문'> " +
"<div onclick = 'RemoveQuestion(" + gQuestionNum + ")' class='arrow-button' style='margin-top:1px' >X</div>" +
"<div id = 'item" + gQuestionNum + "'>" +
"<div id = 'item_list" + gQuestionNum + "'>" +
"</div>" +
"</div>" +
"</td>" +
"</tr>" +
"<tr><td></td><td>" +
"<div onclick = 'javascript:AddItem(" + gQuestionNum + ")' class='arrow-button' style='font-size:18px;font-weight: 600;'>+</div>" +
"</td></tr>" +
"</table>";
newP.innerHTML = sQuestion;
question_box.appendChild(newP);
}
else if ( gQuestionType == "입력형" )
{
// 입력형은 질문항목에 대해 응답자가 직접 답을 입력하는 방식(주관식)입니다.
sQuestion = "<table style='width:850px;margin-top:25px;'>" +
"<tr>" +
"<td style='width:50px;vertical-align: top;font-size:19px;font-weight:600;'>" +
"<div style='margin-top:5px;'>Q</div>" +
"</td>" +
"<td style='width:1150px'>" +
"<input type = 'hidden' name = 'question" + gQuestionNum + "_type' value = '입력형'>" +
"<input type = 'text' id = 'question" + gQuestionNum + "' name = 'question" + gQuestionNum + "' style='width:550px;margin-bottom:5px;float:left;margin-right:30px;' placeholder='질문'> " +
"<div onclick = 'RemoveQuestion(" + gQuestionNum + ")' class='arrow-button' style='margin-top:1px' >X</div>" +
"<div id = 'item" + gQuestionNum + "'>" +
"<div id = 'item_list" + gQuestionNum + "'>" +
"</div>" +
"</div>" +
"</td>" +
"</tr>" +
"</table>";
newP.innerHTML = sQuestion;
question_box.appendChild(newP);
}
}
|
cs |
위 코드 중에서 RemoveQuestion() 함수는 생성된 입력폼을 삭제할때 호출되는 함수입니다. 함수의 인자로 질문번호가 전달되며, RemoveQuestion()함수에서는 전달받은 질문번호를 이용하여 질문DIV의 ID를 만들어 삭제하게 됩니다.
|
1
2
3
4
5
6
7
|
function RemoveQuestion(nQuestionNum)
{
question_box = document.getElementById("question_box");
target_question = document.getElementById("question" + nQuestionNum);
question_box.removeChild(target_question);
}
|
cs |
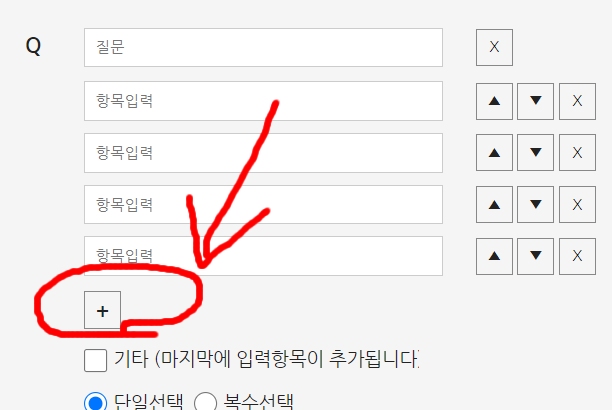
아울러, AddItem() 함수는 질문에 대한 선택옵션을 개별로 추가하기 위한 함수로서, 동적으로 생성되는 입력폼 하단에 위치한 버튼에 의해 호출됩니다.

AddItem 함수 호출시에는 질문번호인 nQuestionNum 이 인자로 전달됩니다. 이 질문번호를 이용하여 선택항목을 둘러싸고 있는 item_list DIV를 찾아서 동적생성된 입력폼을 추가하게 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
//###########################################################
//# 항목추가버튼 + 클릭시 호출되며, 항목을 하나 추가한다
//###########################################################
function AddItem(nQuestionNum)
{
item_list = document.getElementById("item_list" + nQuestionNum);
gArItemNum[nQuestionNum] += 1;
var nItemNum = gArItemNum[nQuestionNum];
const newP = document.createElement('p');
newP.id = "item" + nQuestionNum + "_" + nItemNum;
var ItemName = "array_item_" + nQuestionNum + "[]";
var ItemId = "item_id_" + nQuestionNum + "_" + nItemNum;
newP.innerHTML = "<table>" +
"<tr>" +
" <td>" +
" <input type = 'text' id = '" + ItemId + "' name = '" + ItemName + "' style='width:550px;margin-top:5px;' placeholder='항목입력'>" +
" </td>" +
" <td style='width:250px'>" +
" <div onclick = \"javascript:MoveItem('UP','" + nQuestionNum + "','" + ItemId + "')\" class='arrow-button'>▲</div>" +
" <div onclick = \"javascript:MoveItem('DOWN','" + nQuestionNum + "','" + ItemId + "')\" class='arrow-button'>▼</div>" +
" <div onclick = \"javascript:RemoveItem('" + nQuestionNum + "','" + newP.id + "')\" class='arrow-button'>X</div>" +
" </td>" +
"</tr>" +
"</table>";
item_list.appendChild(newP);
}
|
cs |
실전에서 작업하면서, 그때그때 수정하다보니 코드가 좀 지저분 합니다... 양해바랍니다^^
'IT공부방 > jQuery, ajax, java' 카테고리의 다른 글
| javascript undefined null 체크하기, 자바스크립트 undefined (0) | 2023.08.25 |
|---|---|
| jquery 이용하여 테이블 소팅하기, Table Sort / 테이블정렬 (0) | 2023.06.19 |
| JavaScript 로 시계만들기, 3가지 타입 javascript시계 (0) | 2023.06.17 |
| 크롬 화면 녹화하기, 확장프로그램 설치없이 브라우저 화면 바로 녹화하는 소스코드 - 동해둘리의 IT 스터디 (0) | 2021.04.09 |
| 화상채팅 / 실시간화상회의/ 온라인수업 ... webRtc 로 직접 만들어보자 ZOOM 대체 (1) (0) | 2020.09.06 |










댓글 영역