고정 헤더 영역
상세 컨텐츠
본문
반응형
크롬화면 녹화하기
크롬화면을 녹화하는 방법을 찾아보면, 대부분 크롬 브라우저용 확장프로그램을 설치하도록 되어있습니다. 개인적으로 사용할때는 별 문제 없지만 외주작업등을 할때는 아무래도 거추장 스럽죠

jQuery 나 javascript 로 녹화할 수는 없을까?
특정 웹사이트에 접속했을 때, 녹화 버튼을 누르면 바로 녹화할 수 있는 방법은 없을까요? jQuery 나 javascript 로 구현할 수 있는 방법은 없을까요? 사용자에게 확장프로그램을 설치하라고 하지 않고 가능한 방법은 없을까요?

WebRTC 를 이용하면 가능합니다
WebRTC 는 웹상에서 브라우저 화면을 공유하기 위해 만들어진 규약입니다. 크롬 브라우저를 비롯한 최근 버전의 브라우저는 WebRTC 를 지원하기 때문에 가능합니다

바로 확인 가능한 데모페이지 입니다
아래 사이트의 링크를 클릭하시면 웹상에서 설치없이 바로 화면을 녹화할 수 있는 코드를 확인하실 수 있습니다.
www.tpang.co.kr/record_test/recording.html
https://www.tpang.co.kr/record_test/recording.html
소스에 사용된 javascript 파일 ( 마우스 우클릭후 다른이름으로 링크저장)
www.tpang.co.kr

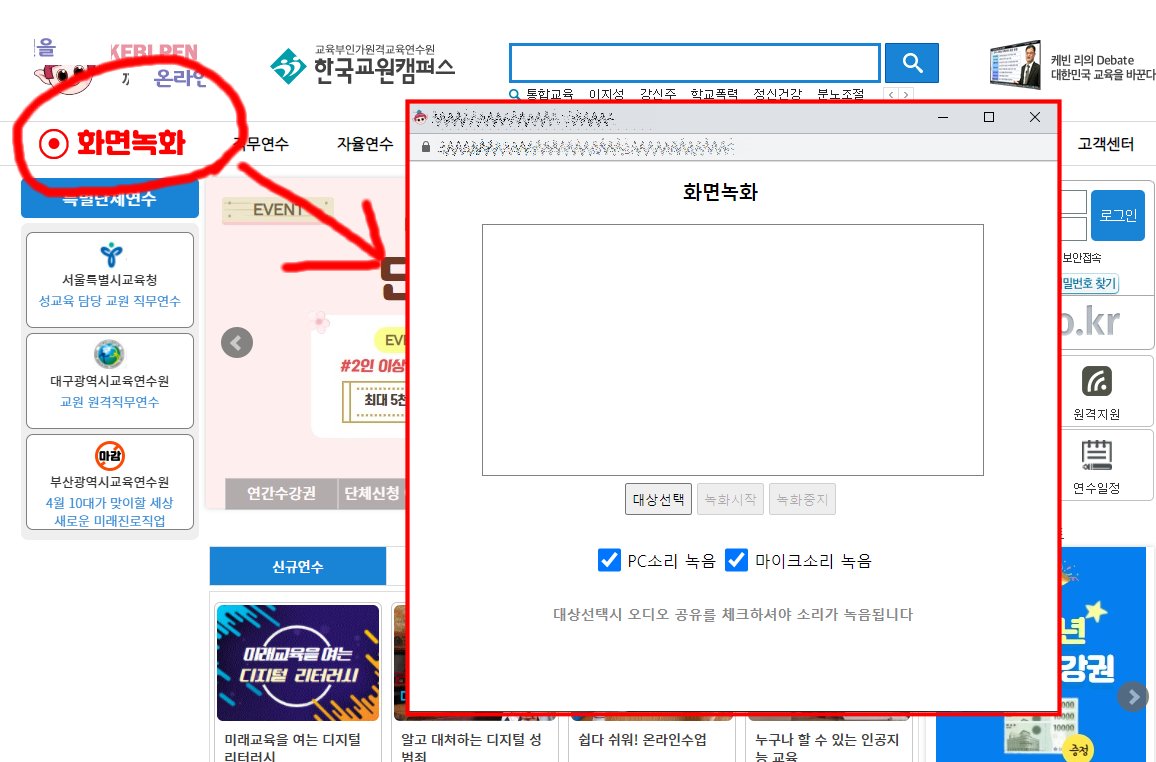
녹화대상을 선택 후 녹화시작, 중지 후 다운로드
확장프로그램 설치없이 WebRTC를 이용하여 웹상에서 바로 녹화 및 다운로드 가능합니다. 전체 소스코드는 다음과 같습니다. javascript 파일은 데모사이트에 링크걸어놨습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./utils.js"></script>
<script src="./recoarding.js" async></script>
</head>
<body>
<center>
<h3>화면녹화</h3>
<video id="videoElement" autoplay muted style="width:500px;height:250px;border:1px solid grey"></video>
<br />
<table>
<tr>
<td>
<button style="padding:5px;" id="captureBtn">대상선택</button>
</td>
<td>
<button style="padding:5px;" id="startBtn" disabled>녹화시작</button>
</td>
<td>
<button style="padding:5px;" id="stopBtn" disabled>녹화중지</button>
</td>
<td>
<a id="download" href="#" style="display: none;text-decoration: none;">
<div style="text-align:center;vertical-align: middle; color:black;text text-decoration: none; font-size:13px;width:80px;height:30px;border-radius: 3px;border:1px solid grey;background-color: #EFEFEF;">
<div style="margin-top:6px;">다운로드</div>
</div>
</a>
</td>
</tr>
</table>
<br>
<table>
<tr>
<td>
<input type="checkbox" style="width:23px;height:30px;" checked id="audioToggle" />
</td>
<td>
PC소리 녹음
</td>
<td>
<input type="checkbox" style="width:23px;height:30px;" checked id="micAudioToggle" />
</td>
<td>
마이크소리 녹음
</td>
</tr>
</table>
<br>
<font style="color:#898989;font-size: 14px;font-family:'Nanum Gothic',sans-serif;font-weight:600;">
대상선택시 오디오 공유를 체크하셔야 소리가 녹음됩니다
</font>
<br>
<p id="warning">
크롬브라우저의 설정(chrome://flags/)에서 experimental-web-platform-features 를 enable 로 설정하세요
</p>
<br>
<br>
<table>
<tr>
<td>
<b>소스에 사용된 javascript 파일 ( 마우스 우클릭후 다른이름으로 링크저장)<br><br></b>
</td>
</tr>
<tr>
<td>
<a href = "./utils.js">1. utils.js</a><br>
</td>
</tr>
<tr>
<td>
<a href = "./recoarding.js">2. recoarding.js</a>
</td>
</tr>
</table>
<br>
</body>
</html>
|
cs |
참고로 저 동해둘리가 직접 운영하는 '성공하는 중이다' 카페를 소개드립니다.
각자의 분야에서 성공을 향해 가는 과정에서 힘이되는 이야기, 힘이되는 사진, 성공스토리, 실패스토리 등을 나누고자 합니다. 많은 참여 부탁드려요
https://cafe.naver.com/ingsuccess
성공하는 중이다 : 네이버 카페
성공을 위해 실패를 두려워하지 않는 분들의 이야기를 나누고 싶습니다. 우리는 성공하는 중이니까요!
cafe.naver.com
아래 사이트를 참고했습니다
paul.kinlan.me/screen-recorderrecording-microphone-and-the-desktop-audio-at-the-same-time/
반응형
'IT공부방 > jQuery, ajax, java' 카테고리의 다른 글
| jquery 이용하여 테이블 소팅하기, Table Sort / 테이블정렬 (0) | 2023.06.19 |
|---|---|
| JavaScript 로 시계만들기, 3가지 타입 javascript시계 (0) | 2023.06.17 |
| 화상채팅 / 실시간화상회의/ 온라인수업 ... webRtc 로 직접 만들어보자 ZOOM 대체 (1) (0) | 2020.09.06 |
| 팝업창 닫힐때 이벤트 잡기 / PopUp Window Event (0) | 2020.07.18 |
| 이미지변경시 input file 은 감추고, 이미지 클릭시 파일선택 창 바로 띄우기 / javascript (0) | 2020.07.08 |










댓글 영역