고정 헤더 영역
상세 컨텐츠
본문
반응형

AI 파일을 웹상에서 본다?
ai파일은 Adobe Illustrator 프로그램이나 PhotoShop 과 같은 그래픽 프로그램이 설치되어 있어야 볼 수 있는게 정석인데요, 그런 이유로 ai 파일을 웹상에서 보이게 하려고 아래와 같이 코딩을 하게되면
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html>
<html lang="ko">
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<iframe src="my_aifile.ai" width="1000px" height="900px"></iframe>
</body>
</html>
|
cs |
화면에 보여지는 대신에 다운로드 하라?
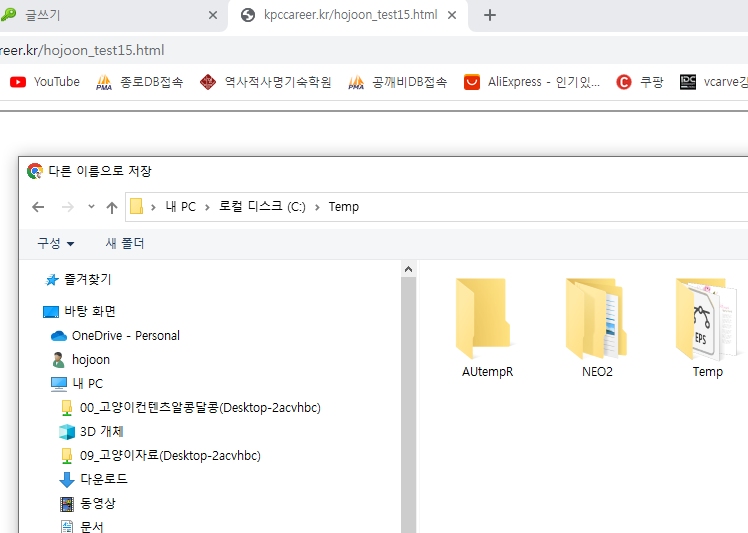
위와 같이 코딩을 하게되면, 웹 브라우저가 ai 파일을 해석할 수 있는 기능을 탑재하고 있지 않기 때문에, 화면에 보여지지 않고, 대신 파일을 다운로드 하라고 탐색기 창이 뜨게 됩니다.

AI파일 뷰어 서비스
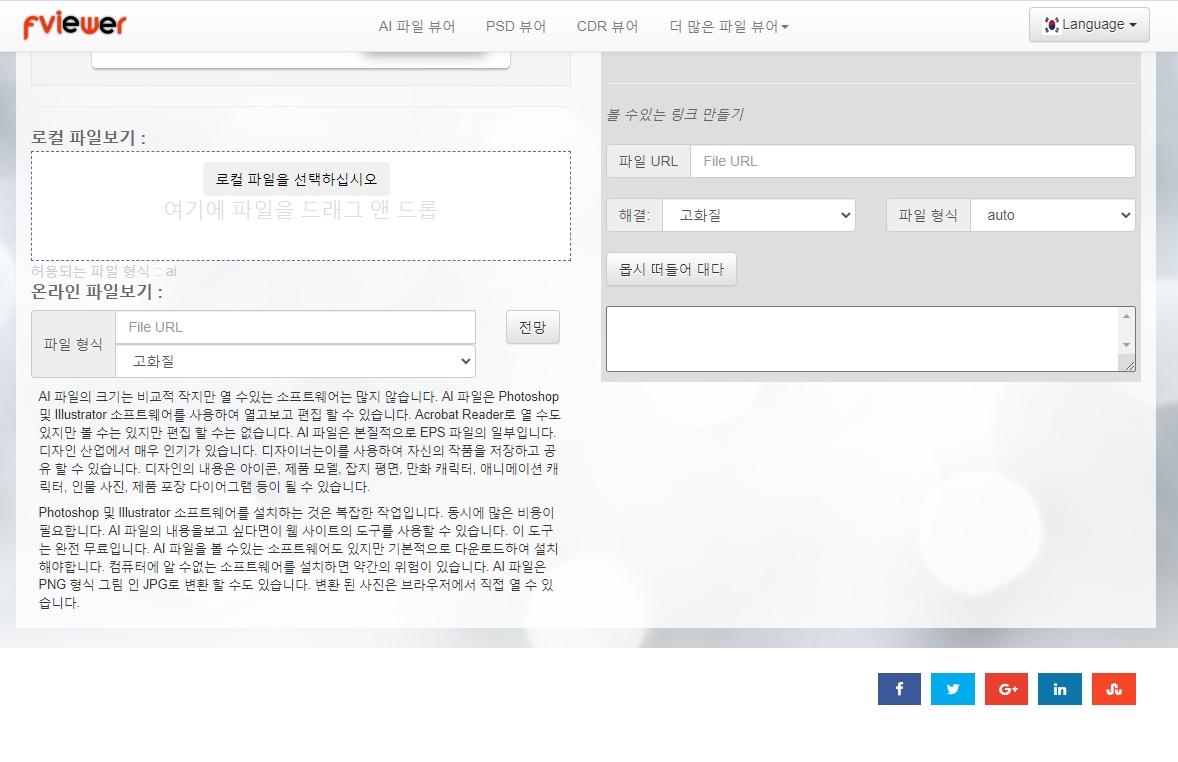
웹상에서 ai 파일을 업로드 하면, 이를 볼 수 있게 제공해주는 사이트가 있기는 합니다. 하지만, 이런 사이트를 이용해서 파일의 내용만 확인하는게 아니라, 내가 운영중인 내 웹사이트에서 ai파일을 바로 볼수는 없을까요?

내가 운영중인 내 웹사이트에서 ai파일을 바로 볼수는 없을까요?
여러가지 방법을 테스트 해보던 중에, 놀라운 사실을 하나 발견하게 되었습니다. 그것은 바로 확장자를 변경하는 것!!!

바로, 처음 작성했던 코드의 my_aifile.ai 파일의 확장자를 pdf로 변환하는 것입니다.
|
1 2
3
4
5
6
7
8
9
10
11
|
<!doctype html>
<html lang="ko">
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
<iframe src="my_aifile.pdf" width="1000px" height="900px"></iframe>
</body>
</html>
|
cs |
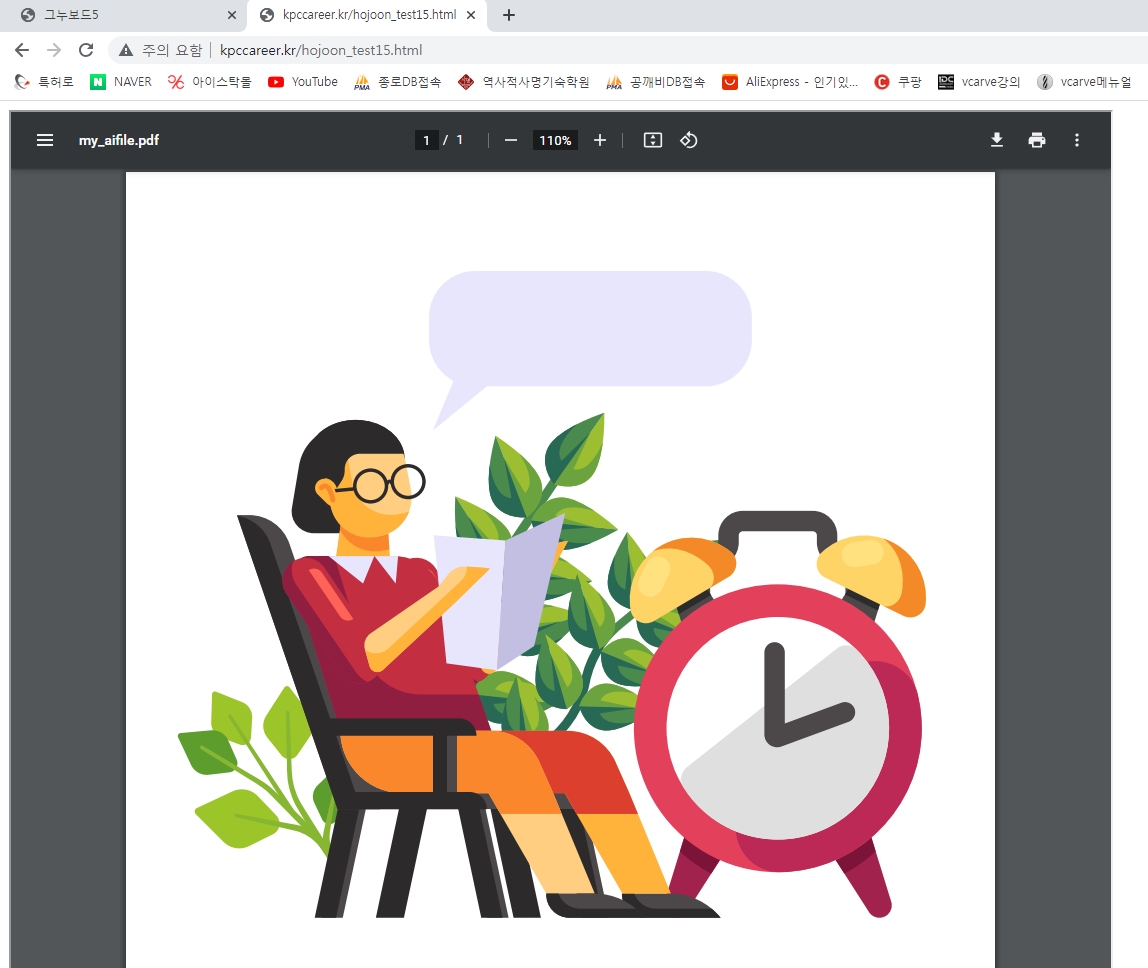
어떤 일이 벌어질까요?
이렇게 할 경우, 브라우저는 이 파일을 pdf 파일로 인식하게 되고, 브라우저에 이미 장착되어 있는 pdf 뷰어 기능을 통해 웹상에서 바로 보여지게 합니다.

크롬에서도 잘 보이고, 엣지 에서도 잘 보입니다.
테스트 해본 경과, 크롬에서도 잘 보이고, 엣지에서도 잘 보입니다. 다만, FireFox 에서는 안보입니다.

너무 싱거운 방법이긴 합니다만, 유용하게 쓸 수 있을 듯 하여 공유합니다^^
반응형
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| selectbox 이쁘게 만들기, select2 라이브러리로 이쁘게, 그룹으로 묶기까지 (0) | 2023.06.21 |
|---|---|
| CSS 텍스트 형광펜 효과주기/ 전체 형광/ 절반만 형광 (0) | 2023.06.16 |
| CSS 로 배경색상을 변경하는 애니메이션 코드... 10초간격 반복변경 (0) | 2023.06.15 |
| css를 이용해서 html table에 효과주기 기본, 마우스오버, 라인배경색, 모바일 최적화 (0) | 2023.06.14 |
| css버튼 이쁘게 꾸미기, 애니메이션 효과주기 (0) | 2022.08.05 |










댓글 영역