고정 헤더 영역
상세 컨텐츠
본문
지난시간 Review
1. CSS 를 이용하여 기초적인 애니메이션이 가능합니다. 지난 시간에는 가장 기본적인 위치이동을 해봤습니다.

2. 두번째 포스팅 에서는 키프레임을 이용한 CSS 애니메이션을 만들어 봤습니다.

CSS곡선 애니메이션
이번에 시도해 볼 CSS애니메이션은 곡선형태로 움직이는 CSS애니메이션 입니다. 아래 이미지와 같이 8자 형태로 움직이는 애니메이션 입니다.

직선으로 움직이지만 곡선처럼 만든다?
위와 같이 움지이기 위해서는 이미지의 X 포지션과 Y 포지션을 변경하면서 만들 수 있습니다. 그런데 아래 코드를 보면 X포지션과 Y포지션을 300픽셀 씩 이동하게 되는데, 실제 목적지는 우상단 300픽셀 지점이기 때문에, 사실 이대로 움직이게 되면 직선으로 우상단으로 움직이게 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@keyframes yAxis {
50% {
transform: translateY(-300px);
}
}
@keyframes xAxis {
50% {
transform: translateX(300px);
}
}
|
cs |
위 코드에 애니메이션의 실행시간을 조정하는 animation-timing-function 을 추가하면 곡선처럼 움직이게 됩니다. 즉, 애니메이션이 동작하는 시간을 점점 느리게, 또는 점점 빠르게 처럼 변화를 주되, X 와 Y 축을 조금 다르게 설정하는 겁니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
@keyframes yAxis {
50% {
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
transform: translateY(-300px);
}
}
@keyframes xAxis {
50% {
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
transform: translateX(300px);
}
}
|
cs |
전체 코드는 다음과 같습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<body>
<style>
.demo {
margin-left:500px;
margin-top:500px;
animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
}
.demo:after {
content: '';
display: block;
width: 120px;
height: 90px;
background-image:url(http://www.meriqueen-woolmark.com/03_doolyit_image/birdright.jpg);
animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
}
@keyframes yAxis {
50% {
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
transform: translateY(-300px);
}
}
@keyframes xAxis {
50% {
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
transform: translateX(300px);
}
}
</style>
<div class="demo"></div>
</body>
</html>
|
cs |
좀더 편하고 자유로운 곡선/패스를 만드는 방법은?
하지만, 위와 같은 방식은 애니메이션의 속도를 조정하거나 곡선을 원하는 대로 만들어 내기가 쉽지않고 계산도 복잡할 수 밖에 없습니다.

jQuery 를 이용하면 아주 쉽게 가능합니다.
jquery 를 이용하면 아주 복잡한 형태의 곡선도 단 몇줄의 코드로도 자유롭게 만들어 낼 수 있습니다
먼저 상단부분에 jquery를 포함시킵니다
|
1
|
<script src="http://yui.yahooapis.com/3.18.1/build/yui/yui-min.js"></script>
|
cs |
아래코드의 demo 는 애니메이션이 적용될 DIV로 새 이미지를 포함하고 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<div id="demo" style="margin-left:100px;margin-top:300px">
<img src="http://www.meriqueen-woolmark.com/03_doolyit_image/birdright.jpg">
</div>
<script type="text/javascript">
YUI().use('anim', function(Y) {
demoA = Y.one('#demo'); // The animated element
var anim = new Y.Anim({
node: demoA,
duration: 2.5,
easing: Y.Easing.easeOut
});
var startAnim = function(e){
demoA.setStyles({'left': 0, 'top': 0});
anim.set('to', {curve: [ [555,446], [272,-79], [720,71] ]});
anim.run();
};
Y.one('#demo').on('click', startAnim);
startAnim();
});
</script>
|
cs |
그후에, anim 객체를 생성하고 anim.set() 으로 위치를 지정한 후에 anim.run()으로 애니메이션을 실행시키면 됩니다.
곡선을 만드는 방법
위 코드에서 중요한 부분이 아래 코드 부분인데요, 빨간색으로 표시된 대괄호에 있는 코드번호가 바로 곡선의 패스를 결정하는 부분입니다.
anim.set('to', {curve: [ [555,446], [272,-79], [720,71] ]});
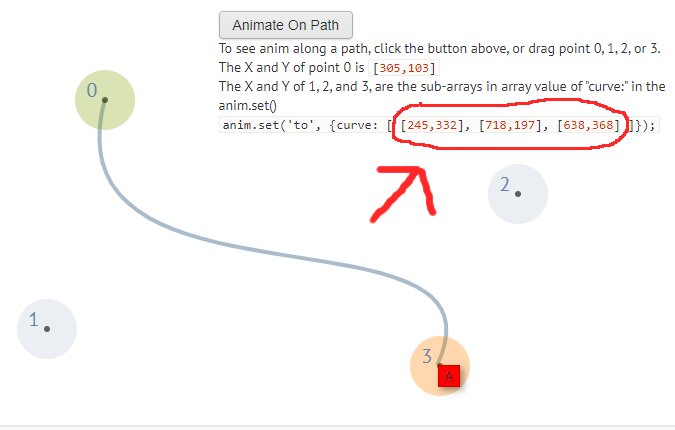
아래 링크에 가면 해당 jQuery 제공사이트에서 곡선을 직접 만들어 볼 수 있는 예제를 만들어 두었습니다. 아래 그림에서와 같이 0, 1, 2, 3 의 각 원형노드를 움직이면서 자유롭게 곡선을 만들 수 있습니다.

원하는 곡선을 만든 후에, 위 그김의 빨간색 동그라미 부분의 숫자를 anim.set 함수 내로 적용하기만 하면 됩니다.
jQuery제공 사이트에 가면 곡선을 다양하게 구성하고 속도를 조절하는 여러가지 옵션을 제공하고 있으며, 곡선 외에도 다양한 애니메이션을 제공하고 있습니다.
'IT공부방 > HTML5, CSS' 카테고리의 다른 글
| css버튼 이쁘게 꾸미기, 애니메이션 효과주기 (0) | 2022.08.05 |
|---|---|
| CSS 그라데이션 적용하기 ... linear-gradient (0) | 2020.12.02 |
| CSS 애니메이션, 키프레임으로 하늘을 나는 새 만들어보기 CSS Animation Flying Bird (2) | 2020.02.18 |
| CSS 애니메이션 따라하기, 움직이는 고양이 CSS Animation (0) | 2020.02.17 |
| CSS 입력폼 크기, 정렬, 크롬/익스플로러/엣지 동일하게 표현하기 (0) | 2020.02.16 |










댓글 영역