고정 헤더 영역
상세 컨텐츠
본문
반응형
웹사이트의 메뉴버튼 등을 제작할 때, 예전에는 이미지로 많이들 제작했었지만, 최근들어서는 CSS를 적용하여 로딩속도를 늘이고, 기기 종류와 무관하게 깨끗한 글씨를 표현하는 방향으로 바뀌고 있습니다.

이럴때 중요한 것이 폰트인데요, 직접 폰트파일을 업로드 하여 적용하는 방법도 있지만, 웹상에서 링크하여 사용하는 방법이 있습니다. 바로 웹폰트인데요, 구글에서 제공하는 웹폰트를 활용하여 웹사이트에 표시되는 글씨를 이쁘게 꾸미는 방법을 알아보겟습니다.
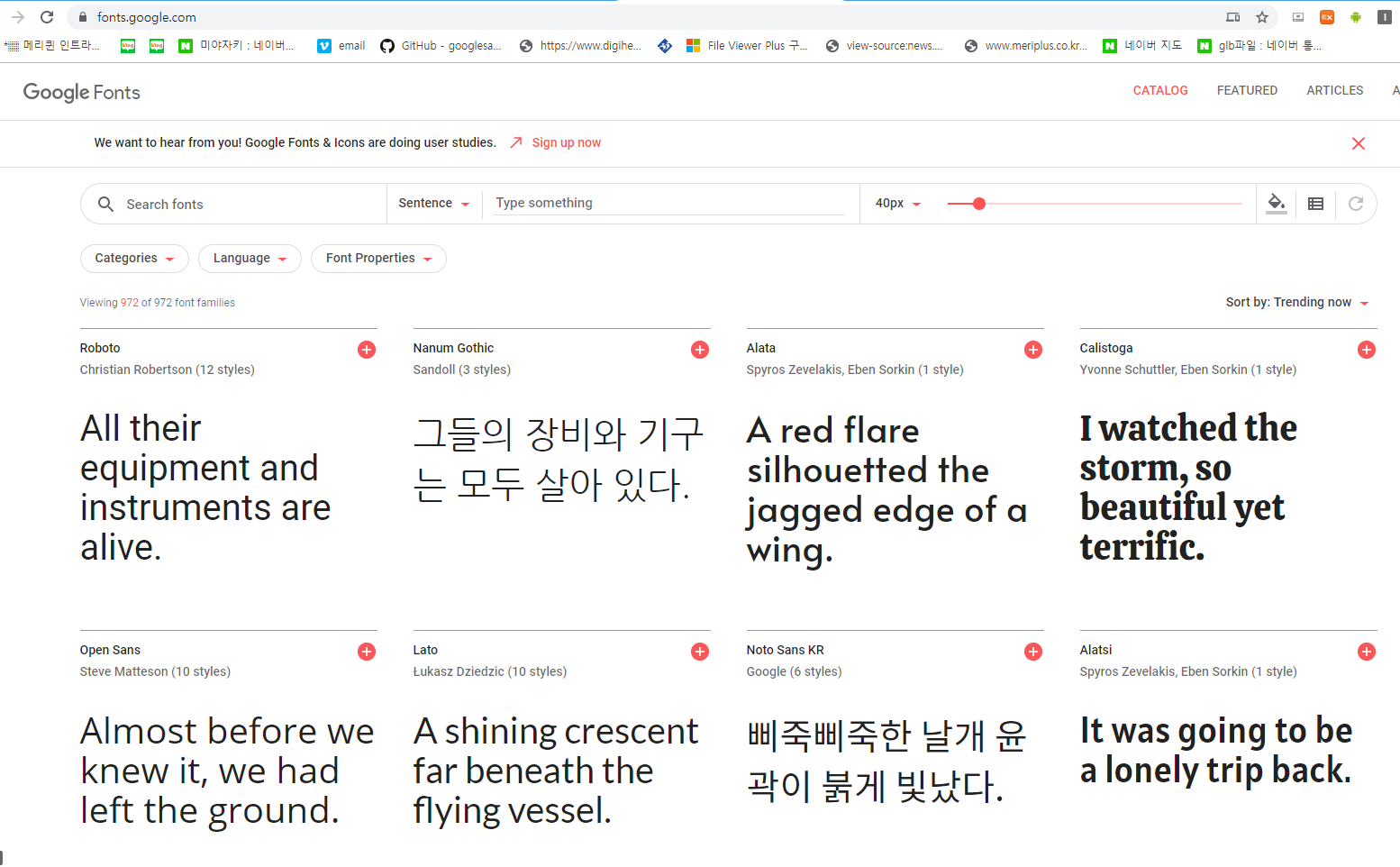
먼저 구글웹폰트 에 접속합니다

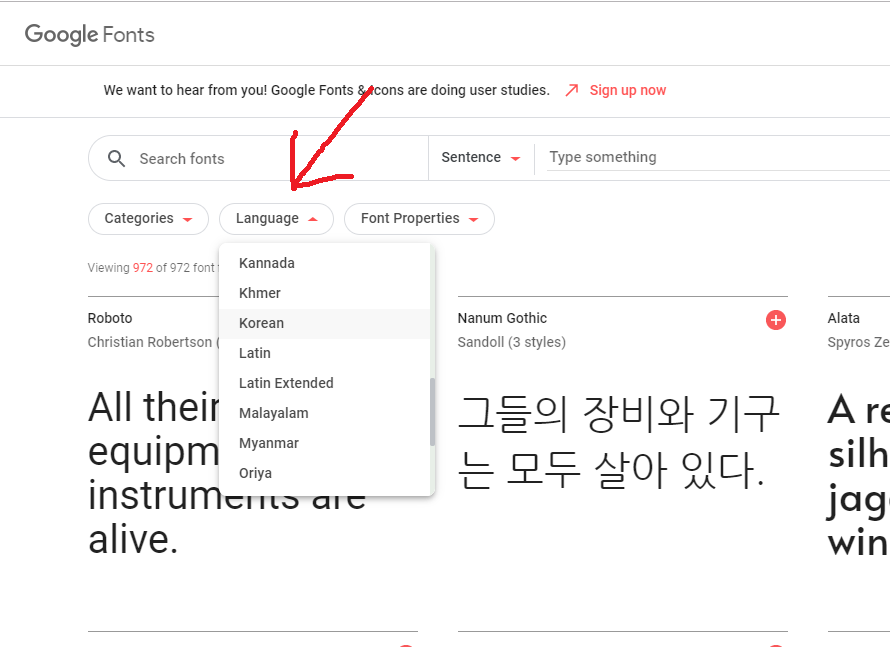
그 다음, Language 메뉴를 클릭하여 Korean 을 선택합니다.

마음에 드는 폰트를 선택한 후에 플러스(+) 버튼을 클릭합니다

플러스 버튼을 클릭하면, 오른쪽 하단에 1 Family Selected 라고 표시가 됩니다. 그 부분을 클릭합니다

팝업이 열리면, 빨간색 동그라미 부분의 코드를 복사해서 사용하면 됩니다

아래와 같이 샘플코드를 만들어서 실행시켜보면
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<link href="https://fonts.googleapis.com/css?family=Do+Hyeon|Noto+Sans+KR:300,500,900&display=swap" rel="stylesheet">
<style>
p {
font-family: "Noto Sans KR", sans-serif;
font-size: 22px;
}
p.a {
font-weight: 300;
}
p.b {
font-weight: 500;
}
p.c {
font-weight: 900;
}
</style>
</head>
<body>
<p class="a">300 : Noto Sans KR 동해물과 백두산이</p>
<p class="b">500 : Noto Sans KR 동해물과 백두산이</p>
<p class="c">900 : Noto Sans KR 동해물과 백두산이</p>
</body>
</html>
|
cs |
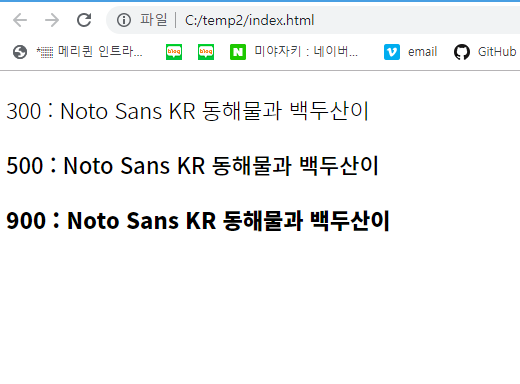
아래와 같이 해당 폰트가 적용되어 표시되는 것을 확인할 수 있습니다.

반응형










댓글 영역