고정 헤더 영역
상세 컨텐츠
본문
웹사이트 또는 모바일 서비스를 개발시 지도를 표시하는 경우가 있는데요, 보통 네이버지도 또는 다음지도 API 서비스를 이용하여 아래와 같이 개발하게 됩니다.

그런데, 다음지도 서비스가 2018년 11월경에 중지되었고, 지금은 카카오에서 지도서비스를 제공하고 있습니다. 아울러 kakao지도 로 변경된 이후 일정 쿼터를 넘기게 되면 유료로 변경되어 비용이 지급해야 합니다.

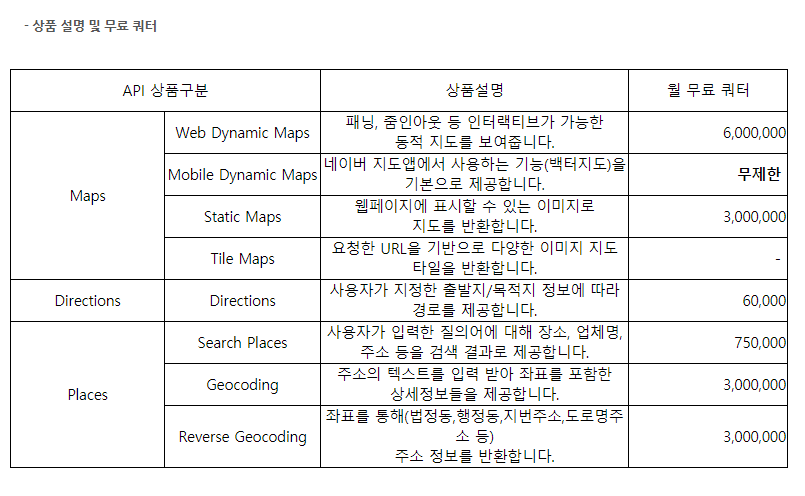
네이버지도 또한 아래와 같이 쿼터제한을 두고 있습니다. 일반적인 웹사이트는 걱정할 필요가 없을 정도로 쿼터제한이 넉넉하긴 합니다만, 대량 접속을 유발하는 서비스의 경우는 비용을 지급해야 겠지요

이번 포스팅에서는 카카오지도 API 를 이용하여 웹사이트에 원하는 지도를 넣는 방법을 설명하도록 하겠습니다. kakao지도 를 이용하기 위해서는 카카오 개발자센터에 가입한 후, 앱/웹 등을 등록해야 사용할 수 있습니다.
아래 사이트가 카카오 개발자센터 입니다.
Kakao Developers_
더 나은 세상을 꿈꾸고 그것을 현실로 만드는 이를 위하여 카카오에서 앱 개발 플랫폼 서비스를 시작합니다.
developers.kakao.com
카카오개발자센터에 접속한 후에 회원가입(개발자 등록)을 합니다. 등록후에 내 애플리케이션 메뉴로 가면, 좌측에 앱만들기 라는 메뉴가 있습니다.

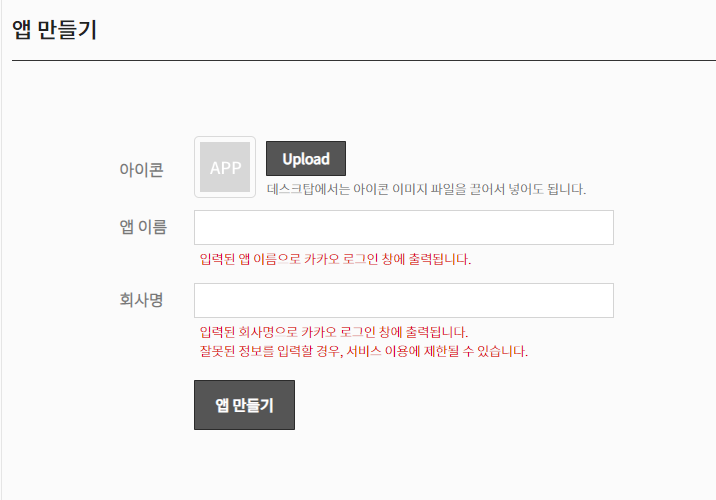
앱만들기 버튼을 클릭한 후에 아래의 입력항목을 채워넣고 [앱만들기] 버튼을 클릭합니다.

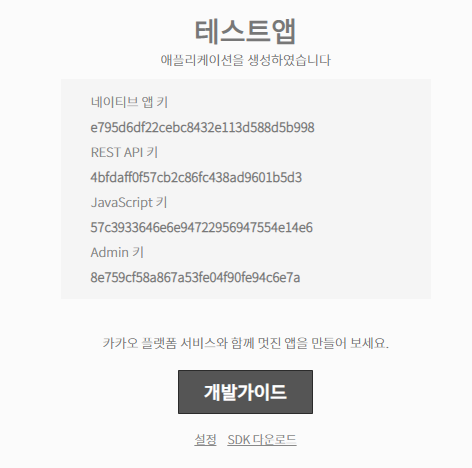
앱만들기가 끝나면 다음과 같이 네이티브앱/ REST API/ Javascript/ Admin 용의 키값이 생성되는데요, 이를 각 어플리케이션을 개발할때 사용하게 됩니다.

이후에, 아래와 같이 내 애플리케이션 메뉴로 가서 방금 생성한 앱을 클릭하면 아래와 같은 화면이 나타나는데요, 여기서 앱정보 옆에 있는 설정을 클릭합니다.

선택한 앱의 상세정보가 표시됩니다. 아까 생성했던 앱키도 보여지게 됩니다.

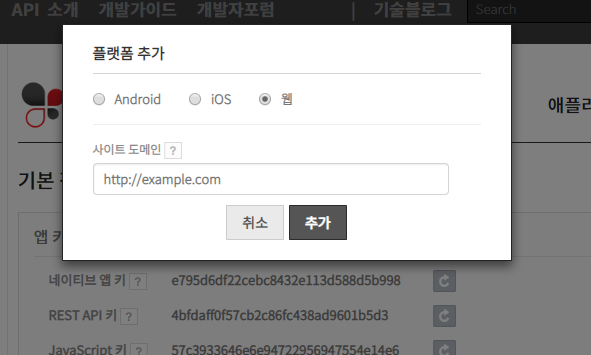
위 화면 우측하단의 플랫폼추가 버튼을 클릭합니다. 사용하고자하는 환경에 따라 Android / iOS / 웹 중 하나를 선택하고 웹의경우는 도메인을 입력해 주고 추가버튼을 클릭하면 등록이 완료됩니다.

일반적인 웹사이트의 경우라면 아래와 같이 javascript 를 이용하여 적용할 수 있습니다.
// 카카오지도 기능을 이용하기 위해 sdk 를 로드하는 부분입니다.
// 빨간글씨 부분이 바로 애플리캐이션 등록시에 발급받은 키값 입니다.
// javascript 키를 복사해서 아래 빨간색 코드부분에 넣어주시면 됩니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f4d400cf201c52a203952247f6bc4cb1&libraries=services"></script>
// 아래 div 는 지도가 실제로 보여지는 영역입니다.
<div class="cont-location">
<div id="map" style="margin-top:10px;width:100%;height:300px;border:1px solid #ccc;"></div>
</div>
//아래 코드는 위 div 에 지도를 실제로 뿌려주기 위한 코드입니다.
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new daum.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
// 주소로 좌표를 검색합니다
// addressSearch 함수에 주소정보를 입력해 줍니다.
geocoder.addressSearch('구로구 디지털로 272', function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
var marker = new daum.maps.Marker({
map: map,
position: coords
});
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new daum.maps.InfoWindow({
content: "<div style='width:150px;text-align:center;padding:6px 0;'>회사명<?echo $my_shop_name;?></div>"
});
infowindow.open(map, marker);
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
</script>
지금까지 카카오지도 API 를 이용하여 웹에 kakao지도를 표시하는 과정을 살펴봤습니다.
'IT공부방 > 개발환경,오픈소스' 카테고리의 다른 글
| png 파일을 원하는 크기로 변경하기, 16x16 / 32x32 / 48x48 / 64x64 / 128x128 / 256x256 등등 (0) | 2019.08.27 |
|---|---|
| ico 파일을 png로 변경, 또는 ico 파일을 jpg / gif 로 변경하기 (0) | 2019.08.24 |
| 스마트에디터 파일중복 방지/ 사진첨부시 사진이름 중복방지 prevent duplication of image name in smart editor (2) | 2019.06.25 |
| 모션그래픽 애니메이션 프로그램 Express Animate (1) | 2018.12.05 |
| 아마존웹서비스 AWS 인스턴스에 접속하여 FTP 파일전송 WinSCP (0) | 2018.09.10 |










댓글 영역