고정 헤더 영역
상세 컨텐츠
본문
반응형
jQuery Slider (제이쿼리 슬라이더) 중에서 swiper slider 를 많이들 쓰고 있는데요, 다소 무거운 감이 있긴 했습니다. 또한, 슬라이더를 여러개 사용할 경우에는 자원의 사용이 많아지는듯 해서, 다른 슬라이더를 찾던중에 lightslider 라는 것을 발견했습니다

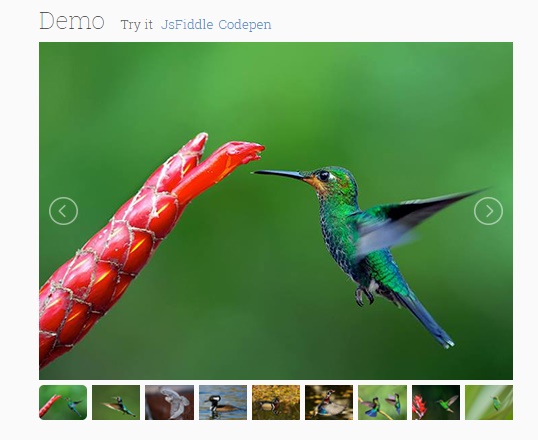
위 그림과 같이 하단 부분에 작은이미지 (썸네일) 가 보이고, 그걸 클릭하거나 큰 사진의 좌우 이동 버튼을 클릭하거나, 스마트폰에서는 손가락으로 좌우이동이 가능한 jquery slider 입니다.

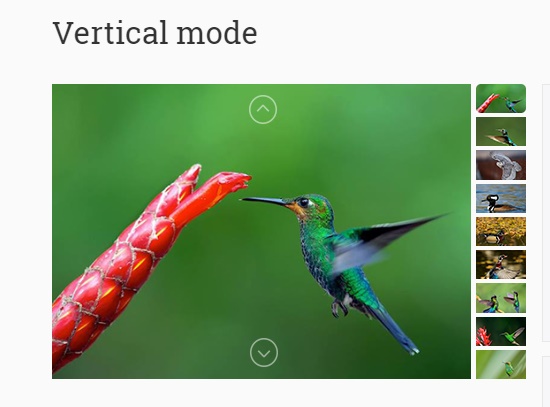
그리고, 옵션만 바꿔주면 위 사진처럼 썸네일 이미지를 오른쪽으로 배치하고, 화면 이동도 상하(Vertical)로 움직이게 할 수도 있습니다

또한, 위와 같이 여러개의 이미지를 임의로 세팅할 수도 있고, 아래부분에 있는 버튼처럼 다양한 함수를 제공하기 때문에 사용하기가 편리한 편입니다.

다만, 위와 같이 썸네일 이미지가 보이는 갤러리가 아니라, 큰 사진만 있고 썸네일이 없는경우에 대한 옵션이 없는듯 해서, 소스코드에 다음과 같이 옵션을 추가해 봤습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<script>
$(document).ready(function() {
$("#content-slider").lightSlider({
loop:true,
keyPress:true
});
$('#image-gallery').lightSlider({
auto:true,
gallery:true,
isthumb:false, // 이 부분이 제가 추가한 옵션 true 이면 썸네일을 표시하고, false 이면 표시하지 않습니다
item:1,
thumbItem:0,
slideMargin: 0,
speed:500,
loop:true,
onSliderLoad: function() {
$('#image-gallery').removeClass('cS-hidden');
}
});
});
</script>
|
cs |
그런후에 lightslider.js 파일을 열고, 아래 부분에 조건문을 추가해 주면 됩니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var thumb = $children.eq(i * settings.slideMove).attr('data-thumb');
if (settings.gallery === true) {
if ( settings.isthumb === true ) // 이부분이 추가된 코드
{
pagers += '<li style="width:100%;' + property + ':' + thumbWidth + 'px;' + gutter + ':' + settings.thumbMargin + 'px"><a href="#"><img src="' + thumb + '" /></a></li>';
}
}
else {
pagers += '<li><a href="#">' + (i + 1) + '</a></li>';
}
|
cs |
동작이나 로딩속도등은 나름 만족할 정도입니다^^
반응형
'IT공부방 > jQuery, ajax, java' 카테고리의 다른 글
| window load / document ready , 페이지의 모든 요소가 로딩된 후에 특정 javascript 실행하기 (이미지로딩/동영상로딩/페이지로딩 등등) (0) | 2019.06.14 |
|---|---|
| 모바일 화면크기 전체화면으로 변경하기, 주소표시줄 없이 완전 전체화면 jquery/ javascript 이용 / 스마트폰페이지 스마트폰전체화면 (4) | 2019.05.29 |
| 엑셀파일로 저장, PHP등에서 엑셀저장 excel file save in php, asp etc (0) | 2019.03.21 |
| 웹사이트 내에서 진동울리기 javascript 활용 website vibration (0) | 2019.03.19 |
| ajax 전송시 한글깨짐 해결, euc-kr , utf-8 변환 (0) | 2019.03.11 |










댓글 영역